【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
こんにちは。さくらです。
ポケット糖質量という Rails アプリを GCP(Google Cloud Platform)のサービスの一つであるGCE(Google Compute Engine)の無料枠を使って公開しました。
以前から Heroku のサーバーで公開していたのですが、この度お引越ししました。
そこで色々な手順を踏んだわけですが、知識不足で大変でしたので忘れてしまわないようにメモしておきます。
1. 前提
- Rails5.2 で作った web サイトを作成済み
- Heroku で公開済み(2017/4〜2019/2 まで)
- SSL 対応済
- 個人開発
2. 移転前(Heroku)の仕様
| 主な仕様 | 内容 |
|---|---|
| サーバー OS | heroku-16(Ubuntu 16.04) |
| 作業ステージ | production(Heroku), staging(Heroku), development(local)の3つ |
| DB の種類 | production と staging は Heroku の PostgreSQL、development は SQLite3 |
| Web サーバー | よくわからない(Heroku がうまいことやってくれていた) |
| DNS サーバー | Heroku |
| SSL 対応 | Automated Certificate Management という Heroku の機能で簡単 SSL&証明書自動更新 |
| デプロイ方法 | Heroku Git を使ってソースコード push ですぐデプロイ |
| 料金 | Hobby プラン $7/Month |
3. 移転後(Google Compute Engine)の仕様
| 主な仕様 | 内容 |
|---|---|
| サーバー OS | GCE(Google Compute Engine) + Debian9 + Docker |
| 作業ステージ | production(GCE), development(local)の2つ |
| DB の種類 | PostgreSQL のみ |
| Web サーバー | Nginx |
| DNS サーバー | お名前.com |
| SSL 対応 | Let's Encrypt の証明書取得&自動更新出来るコンテナを使う |
| デプロイ方法 | Github からコードを pull した後手作業で Docker Compose のコマンドでデプロイ |
| 料金 | 無料(〜数円) |
4. 移転の目的
Heroku のサーバー代が月$7 は別に高くないっちゃないんですが、他にもっと安い VPS もあるし GCP の無料枠なら安心感があるし、自分のサイトはリソースを必要とするようなものではないのでコストダウンすることを決めました。
無料で動的サイトをホスティングするのに GCP の他にArukasもありましたが、Docker Hub 上に保管されているパブリックリポジトリにのみ対応だったので候補から外しました。
その他の候補としてはWebARENA の VPS クラウド が月額 360 円~で良さそうでした。
人気のようで、契約したくても在庫切れの時があるらしいです。
その他に Docker を触ってみたいという欲求があり、いい機会だから始めることにしました。
これは純粋に興味本位です。Heroku のような運用でも困ったりはしていませんでした。
Dockerが必要になることもなかったですし。
5. 移転の感想
移転のためのあれこれを経験して一番良かったことは、これから他のサーバーを利用する時があっても自分でも利用できそうだという感覚がつかめたことです。
用語や手順など、Herokuではあまり考えてなかった部分も雰囲気がつかめたのではないでしょうか。
今後自分がサーバーをいじるとしたらコスパの良いVPSサーバーを借りる可能性が高いと思います。
それなら今回の引越しで行った工程は全て役に立つと思います。
一つ可能性が拓けたと考えてもよいのかなと思っています。
大変だったことは、既存のプロジェクトを Docker 化することです。
Dockerファイルの記述などはサンプルみたいに短いのに、書いて動くまでに時間がかかりました。
学習はそれなりに時間がかかり今も勉強中です。
でもサーバー移転をしようと決めたことがよいプレッシャーとなり、投げ出さなくてすみました。
Docker はまだ使いこなせているというレベルではないものの、サブ PC のSurface Goという 10 インチの Windows 機で MacBook と同じようにコンテナを起動出来た時は感動しました。
ローカルに Ruby さえインストールしなくても動くというか、OS レベルから同一の環境を用意出来ますもんね 。
それとVM インスタンス上にアプリを動かせるまで持っていくのにも、わからないことだらけで時間がかかりました。
途中もっと簡単に出来る方法は無いのか?と思ったりしましたが、それって Heroku じゃんと結局 Heroku の優しさが身にしみたりしました。
今も Heroku で Web を始めて本当によかったと思っています。
初めてアプリを作るのでも大変なのに、サーバー環境の構築なんて力尽きていたかもしれません。
Rails の勉強中に Heroku が良いと勧めてくれたRails チュートリアルに感謝してます。
もちろん Heroku にもすごく感謝してます!

6. 注意点
- この記事は初心者が初めて VPS サーバーを構築した記録のため冗長気味に書いてあります。わざわざ書くほどでもない当たり前のコマンドなども書いてあります。
- DockerでのDBの扱いに注意が必要です。
ポケット糖質量のデータは csv ファイルから投入すれば出来上がり、しかも ReadOnly なデータです。
ほとんどソースコードの一部のようなものなので、DB をコンテナの外に設定していません。
コンテナを消せば DB もすべて消えてしまいます。
ポケット糖質量独自の仕様によりこのような環境になっておりますので、参考にする時はご注意ください。 - GCPの無料枠を使っていますが、完全に無料にならないことがあります。下りのネットワーク1G以上だったりSSHポートへの攻撃で課金が発生したりすることがあります。
7. 作業手順
下記の関連リンクの順番に作業していきます。
大雑把な内容はこのようになります。
8. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)
Mac OS 10.13 High SierraでWD HDD 外付けハードディスク Elementsをフォーマットする
先日のAmazon プライムデーでハードディスクを購入しました。
Western Digital(WD)社の外付けハードディスクドライブ、Elementsというものです。
2018/07/18現在19800円になっていますが、セールで4000円オフで買いました。
有線で接続する外付けHDDですが、6Tの容量がありますから安心して最終データ保管庫として使ってます。
現在はMacのバックアップにはAppleのAir Mac Time Capsule 3Tを使用して
TimeMachine + 普通のハードディスクとして数年間使っていますが、
販売終了だそうで、気に入っていたのに残念です。
Time Capsuleが壊れそうになったら、無線ルーター+WDの外付けハードディスクでNASを構築してみようかなーと思っております。(製品の仕様的に出来るのかは確認しておりませんが)
ほとんどAir Mac Time Capsuleと同じようなことが出来そう!
参考サイト様
yutta-rich.com
当エントリーでは、WD ElementsをHDDとPCをケーブルでつないで通常の外付けハードディスクとして使うための準備段階を記述しております。
この商品は出荷時にWindows用にフォーマットされていますが、
Macでもフォーマットすれば問題なく使用できます。
実施した環境
MacBook Pro 15 Retina 2015 mid
Mac OS 10.13.6 High Sierra
公式サイト
support.wdc.com
当エントリーは公式サイトの内容ほとんどそのままです。
フォーマット手順
電源アダプターと接続ケーブルを接続する
電源アダプターと接続ケーブルをHDDに挿します。
接続ケーブルをMacのUSBポートに挿します。
ディスクユーティリティを起動する
Finderを起動して、「アプリケーション」→「ユーティリティ」→「ディスクユーティリティ」をダブルクリックして起動します。

ディスクユーティリティの上部の「表示」→「すべてのデバイスを表示」をクリックします。

接続したHDDが表示されます。
HDDをフォーマットする
ドライブ WD Elementsの右側のイジェクトボタンをクリックします。
ボリュームがグレーアウトします。

ドライブ WD Elementsをクリックします。
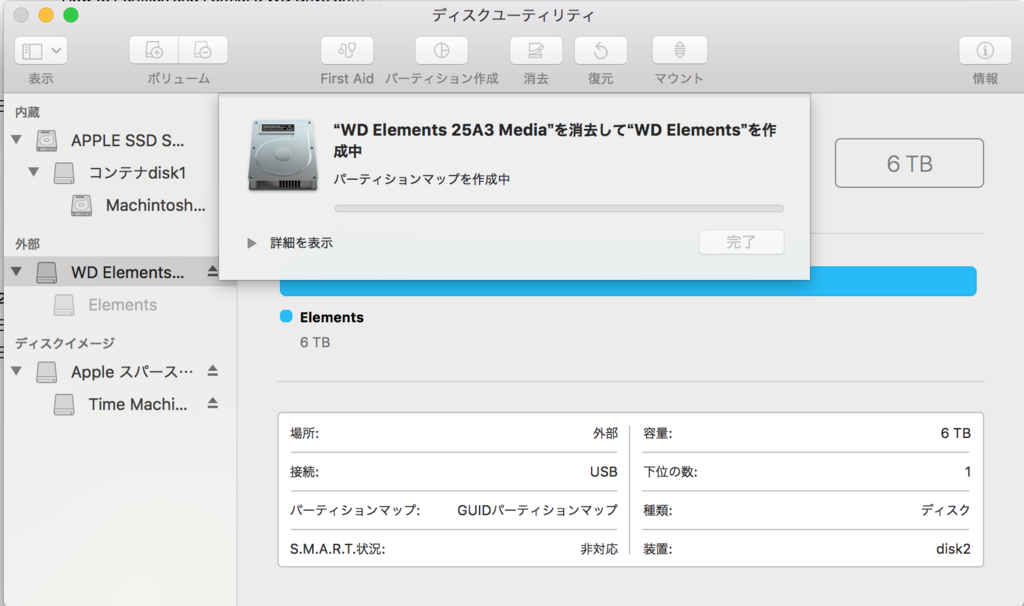
上部の「消去」ボタンをクリックします。

“WD Elements 25A3 Media”を消去しますか?
というようなダイアログが表示されるので、次のように設定します。
| 名前 | ドライブの名前を入力する |
| フォーマット | ハードディスクのフォーマット形式を選択する |
| 方式 | GUID Partition Map(デフォルト) |
フォーマットですが、Mac以外から使用しない場合、デフォルトの
「Mac OS 拡張(ジャーナリング)」でフォーマットでいいかと思いますが、
MacとWindows両方から使用する場合はFAT形式でフォーマットする必要があります。
「MS-DOS(FAT)」または「exFAT」で可能ですが、Windowsの機器が古くなければexFATでフォーマットすればよいと思います。
余談ですが、MacでTimeMachineを使いたい&MacとWindowsでファイルを共有したい
という場合はパーティションを作成してTimeMachine用のパーティションを「Mac OS 拡張(ジャーナリング)」でフォーマット、
Windowsとの共有用のパーティションを「exFAT」または「FAT32」でフォーマットすれば1台で両方のニーズを満たせると思います。
入力し終えたら「消去」ボタンを押します。
これでフォーマット完了です。


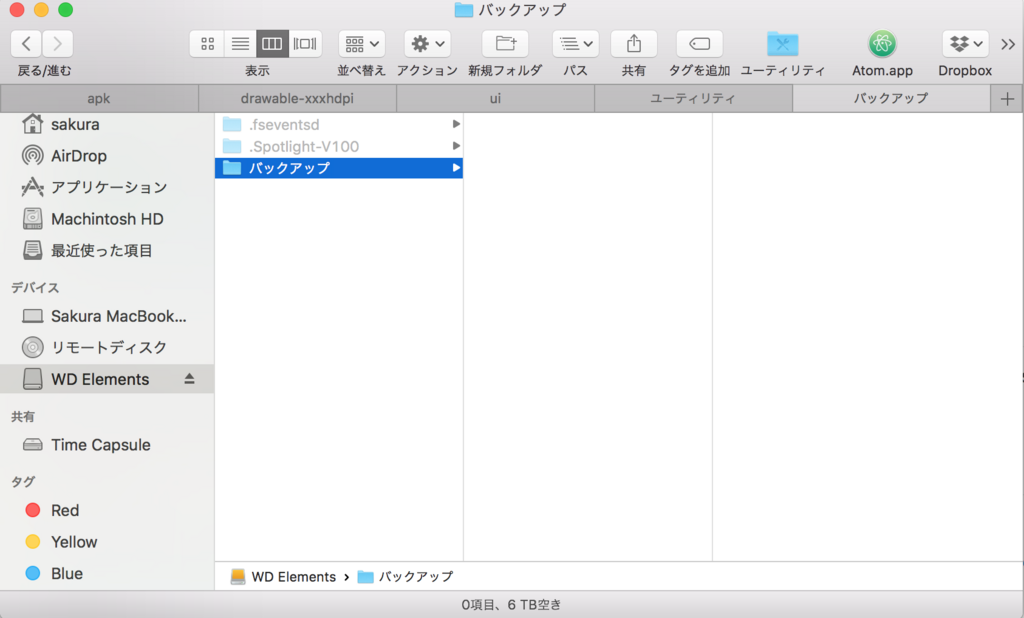
Finderからフォルダを作成したりデータをコピーしたり出来るようになりました。

以上です。
Swift初心者ですがiPhoneアプリ「ポケット糖質量」をリリースいたしました
こんにちは。さくらです。
Rails版・Android版に続き、iOS版のアプリ「ポケット糖質量」をリリースいたしました。
食品に含まれる糖質量を便利に表示・検索出来るシンプルなアプリです。
もしよろしければダウンロードしてみてくださいね(●´ω`●)

Android版リリースの時の記事はこちらです。
sakura-bird1.hatenablog.com
Web版リリースの時の記事はこちらです。
sakura-bird1.hatenablog.com
自分がiOS版アプリを使いたいという理由もありましたが、
SwiftやiOS開発にとても興味があったので、今回実際にコードを組み立てて
アプリリリースまで持っていくことが出来て本当に嬉しいです。
最初にSwiftをいじったのはこの記事の頃ですね。
sakura-bird1.hatenablog.com
ここから休み休みですが、サンプルを書き溜めて実際にアプリに着手したのは
3月になっていました。
実はこのアプリはGithubでソースコードを公開しています。
経験者の方からしたらひどいコードだと思いますが…。
github.com
最初のcommitが3/21で4/13にcommitした分をリリースしましたので、
1ヶ月弱ぐらいでしょうか。
この期間はなるべく毎日時間を取るようにして頑張っていました。
Android版を作った時は、数年Androidに関わっているのにあらゆる点で力不足を
感じていて(しかもここのところ記憶力がめっちゃ低下中)、
情けなくて、後ろ向きな気持ちでいっぱいでした。
でもiPhone版を作っている時は、プログラミングを始めた頃の「動いて嬉しい!」
という素朴な喜びをたくさん感じられて、幸せな時間を過ごせたと思います。

Swiftという言語も気に入っています。
Swiftのコードは読みやすいし、
自分のような初心者にも書きやすいように思います。
でも勉強が全然足りていなくて雰囲気で書いてしまった部分が多いので、
もっと言語仕様を押さえて使いこなしたいです。
Swiftはバージョンアップで仕様が変わりますよね。
この先もちゃんと付いていけるかな。ちょい心配。

SDKのターゲットはiOS11以上にしました。
とにかくリリースしたかったので、複雑さを無くして
出来る限り開発のハードルを下げました。
そもそもポケット糖質量はほとんど静的データを取り扱っており、
非常に簡単な部類のアプリです。
それを更にAndroid版にはある機能を減らしたり、
サポートSDKを11以上にしたりで簡単になるようにしました。
例えば検索画面は、Android版は検索窓に入力した文字が
次回からサジェストされますが、iOS版はそれはありません。
iOS11以上で使えるSearchControllerを使って楽に実装するようにしました。
他にもアプリのビルドも本番用とデバッグ用でBundle IDを分けたりしていません。
(これは今後やるつもりですが)ビルド周りは特に手を抜いてる気がします。

どうやってiOSの勉強をしたのかは次のような感じです。
・Appleの公式チュートリアルを2つやった
1. 「A Swift Tour」
2. 「FoodTracker」
・YouTubeのチュートリアル動画を色々見た
英語になっちゃいますが、「Swift autolayout」のように検索すると色々出てきます。
本当に参考になりましたし、Xcodeの使い方もだいぶわかりました。
お金のある方は日本語の動画のあるスクールを受講するといいんでしょうね。
私が心のなかで師匠と呼んでいるのはブライアンさんというお方です。おすすめ!
www.youtube.com
以上の知識を核としてWeb記事で補完し、
たまに人のコードをチラ見して勉強しました。
本を1冊も読んでいないんですが、Swiftの言語仕様を
網羅している解説本を読みたいです。
適当に書いてる部分が多いのを自覚してます。
開発で苦労したところは、レイアウトや画面遷移まわりです。
メインのTableViewを別のControllerに埋め込んで使い回す部分や
AutoLayoutの思い通りにいかなさなどです。こんな記事も書いていました。
sakura-bird1.hatenablog.com
それでも素晴らしいOSSや技術記事に本当に助けていただきました。
別途記事にしたいと思っています。
情報を発信してくださっている方々、本当に本当にありがとうございました!
そしてとうとう私も税込み¥12,744払ってApple Developerになってしまいました。

1年で有効期限切れるし、Androidと違って高いですね(TдT)
ポケット糖質量は収益を期待していませんが、Apple税ぐらいは
稼いでもらいたいものです。
次回のアプリを作る時も、Apple税がもったいないのでiOSファーストに
なりそうです。
一匹の蟻も通さないような恐ろしいイメージのあった
AppStoreの審査ですが、以外にも一発で通過しました。
これには拍子抜けでしたが良かったです。
公式サイトやプライバシーポリシーのページを設定したのもよかったんでしょうか?
だとすると、Web版ポケット糖質量を閉鎖しない方がいいかもしれませんね。
リリース後放置状態なので、閉鎖も考えていたのですが保留にしておきます。

今後ですが、作ったアプリの改修作業を頑張ります。
Androidアプリの「インコ発信確認」のメンテナンスと
音声追加、ドライブモード(Bluetooth)追加をしたいと思っています。
sakura-bird1.hatenablog.com
あと、またミニアプリを作りたいと思っています。
それでは読んでくれてありがとうございました!
※いらすとやさんの画像お借りしてます。
毎度感謝しております( ´∀`)

