iOSアプリ「投資名言」リリースしました!
個人開発のiPhoneアプリ「投資名言」というアプリをリリースしました。

投資や金融商品のトレードに関わる方におすすめな名言集です。
アプリをインストールして起動すると名言が通知エリアに届くようになります。
気になった名言なら通知をクリックすれば解説が表示され、お気に入り登録などもできます。
(ずっとアプリを起動しないでいると通知が届かなくなるので時々起動が必要になります。)
投資関連の名言は個人的に心に刺さるものが多いのでアプリを作ってみました。
以前Android版を制作しており、同じデータを使ったiOS版になります。
Android版と同様iOS版もネットワークアクセスがほとんど無い電池に優しいアプリですので是非お試しください!
Android版をリリースしたときの記事はこちらです。
iOS版に着手した時は2019年だったのですが、途中で全く別のことで手一杯になってしまってかなりブランクが空いてしまいました。
数日やらないと何もかも忘れてしまうので復帰したとき大変でした。
ちょうど着手の時期ぐらいにSwiftUIが話題になりました。

当然私も挑戦してますが実は前作のアプリで初めてAutoLayoutやStoryBoardを使ったレベルでして、何もわからないのにいきなり実戦投入しています。
広告やウィジェットなどごく一部のビュー以外は全てSwiftUIで作りました。
SwiftUIで書いてみて、StoryBoardを使った開発ではレイアウトをいじった時の差分がわかりにくかったり、AutoLayoutのconstraintsのエラーがわかりにくくて悩まされていたので使いやすいと感じました。
ビューやアラートなどを全て書いておいてフラグで管理するようなやり方に慣れるまで迷ったり、思いっきりAndroidのViewModelっぽい書き方をしていたりまだまだ未熟ですが今後のアップデートでよりよく書けたらいいなと思っています。
読んでくれてありがとうございました。
【Xcode12,iOS14】info.plistを使って起動時の画面(Launch Screen)を作成すると画像が画面いっぱいに拡大されてしまう現象のメモ
アプリ起動時に表示される画面を実装している時に問題が発生したので、メモを書いておきます。
情報は2021/04/17時点のものです。
起こった問題
info.plistを使って起動時の画面(Launch Screen)を作成すると画像が画面いっぱいに拡大されてしまったり画像が表示されない現象が発生した
info.plistを使った起動時の画面(Launch Screen)とは
画像名や背景色や表示オプションをキーと値のセットでinfo.plistに追加すると、アプリ起動時の画面(Launch Screen)を自動的にレイアウトして表示してくれる機能。
Xcode12、 iOS14以上で使えるようになった。
参考サイト
2021/04/17時点の公式ドキュメント。もっと詳しく説明されているドキュメントは発見出来ませんでした。
Apple Developer Documentation
https://developer.apple.com/documentation/bundleresources/information_property_list/uilaunchscreen
WWDC20のビデオでも触れられています。
What's new in SwiftUI - WWDC 2020 - Videos - Apple Developer
https://developer.apple.com/videos/play/wwdc2020/10041/?time=436
この機会にデザインガイドラインも読みました。
(スプラッシュ画面のようにデザインしてはいけないなどと書いてあり、今まではぼんやりと起動時にトップの画面の表示前に表示される画面はスプラッシュ画面というものだと思っていたのですが、Appleではスプラッシュ画面とLaunch Screenは厳しく区別しているのだと知りました)
Launch Screen - Visual Design - iOS - Human Interface Guidelines - Apple Developer
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/launch-screen
公式以外で参考にしたサイトは以下のとおりです。作者様方に深く感謝しております。記事のコメント内で画像の拡大に触れられているものもあります。
Launch Screens and the SwiftUI App Life Cycle on iOS 14 - Daniel Bernal
https://danielbernal.co/creating-a-launch-screen-with-swift-ui/
Launch screens in Xcode: All the options explained - SwiftLee
https://www.avanderlee.com/xcode/launch-screen/
【Xcode12】Info.plist で Launch Screen を構成しよう – ギャップロ
https://gaprot.jp/2020/11/24/launch-screen-plist/
How to Build a Launch Screen With SwiftUI | by Kristaps Grinbergs | Better Programming
https://betterprogramming.pub/launch-screen-with-swiftui-bd2958771f3b
以下は画像が拡大してしまう件に触れているサイト様です
(Stretched) Launch Screen Images in SwiftUI: The fix - Daniel Bernal
https://danielbernal.co/stretched-launch-screen-images-in-swiftui-the-fix/
Launch screen image built with Info.plist stretched? : SwiftUI
https://www.reddit.com/r/SwiftUI/comments/iay8js/launch_screen_image_built_with_infoplist_stretched/
Setting launch screen image through info.plist - image stretches to cover full screen | Apple Developer Forums
https://developer.apple.com/forums/thread/671370
問題が発生した時点の開発環境
- Xcode Version 12.4 (12D4e)
- 問題が発生したプロジェクトのiOS Deployment Target 14.1
- テスト用シミュレータ iPhone12 version14.4
- テスト用実機 iPhone7 14.4.2
起こった問題の詳しい経緯
Launch Screens and the SwiftUI App Life Cycle on iOS 14 - Daniel Bernal
https://danielbernal.co/creating-a-launch-screen-with-swift-ui/
こちらのサイトを見てサンプルプロジェクトを作成し、シミュレータで実行すると指定した背景色と画像が表示されて思い通りの結果を得られました。
次の3つのプロパティを指定しました。
1. 背景色の名前
2. 画像の名前
3. Image respects safe area insetsというキーをNO(デフォルト)にした
期待通りに表示された実際の画面はこんな感じです。

しかし作成中の別のプロジェクトで上記の手順を再現してみるとシミュレータで実行した場合、Image Nameに指定した画像が拡大されて表示されてしまいました。
指定したプロパティはサンプルプロジェクトと同じです。
画像が拡大されてしまった画面はこんな感じです。

このプロジェクトは1年以上前に作ったプロジェクトで、その時点のデフォルト設定によりプロパティリストのLaunch screen interface file base nameというキーの値がLaunchScreenとなっていましたが、今回の修正でこのキーを削除しました。
実機(iPhone7)で実行した場合は初回のインストール時は画像が拡大されず期待したように表示されました。
しかし画像を変更して再インストールすると背景色は期待通りですが画像が表示されない現象が発生しました。
画像はpng形式にしました。
拡大表示されたことでpdf形式に変更して試してみましたが、うまく表示出来ない現象は変わりありませんでした。
またImage respects safe area insetsをYESにしたりNOにしたりしても現象は変わりありませんでした。
何度か試行錯誤した結果、
- Launch Screensの項目を変更してからアプリを上書きインストールした場合
- アプリをアンインストール後に再インストールした場合
に発生するように思いました。
ですが、試行錯誤が足りないだろうし参考サイトのコメント欄などを読むとよくわからないタイミングで発生するような感じなのではっきりしたことは言えません。
参考サイトの情報を参考に、
シミュレータ/実機からアプリ削除→シミュレータ/実機をリスタート→実行した場合は今の所全て期待通りに動きました。
アプリアンインストールだけではだめで、端末再起動が必要なようです。
解決方法
現時点ではStoryBoardを使って起動時の画面を作成することにします。
ネットで検索した情報では原因や確実な対処方法ははっきりしませんでした。
シミュレータ/実機からアプリ削除→シミュレータ/実機をリスタートというのも毎度やっていられないし、開発の間があくと次回の発生時には忘れてしまいそうです。
これ以上は深堀りしないでStoryBoardを使うことにしました。
info.plistに書くだけで起動画面が出来るなんてシンプルで素晴らしいと喜んだのですが、今しばらくは様子見します。
以上です。
お名前.comの共用サーバーSDにWordPressのサイトを設置した際のメモ
- 前提条件
- 公式サイト
- サーバーにドメイン追加
- SSH接続設定有効化
- FTPアカウント追加
- SSL設定
- アクセスログを有効にする
- メールアドレス追加
- データベースを作成する
- PHPのバージョンを変更する
- WordPressのインストール
- phpMyAdminのインストール
- トラブル
最近(2020年10月)お名前.comの共用サーバーSD にWordPressのサイトを設置するという作業を行いました。 その際の手順についてのメモです。 SDサーバーは古いらしく現在新規では契約出来なくなっておりますが作業を再現できるようにするためにも残しておきます。
あくまでもメモなので、公式マニュアルのリンクを貼っただけの項目がありますがご容赦下さい。
前提条件
公式サイト
お名前ドットコム内のマニュアル
共用サーバーSD活用ガイド
サーバーにドメイン追加
公式のヘルプはこちらです。
【共用サーバーSD】ドメインを追加するには?
1. お名前.com Naviにログイン https://www.onamae.com/navi/login/
2. レンタルサーバー > プランの中からドメイン追加対象のプランの「ドメイン追加」ボタンを押す
3. 「お名前.comで契約済みのドメイン」を押す
4. 追加したいドメインを選択
5. ネームサーバーは変更しない(何も押さないでOK)
6. 確認ボタンを押す

7. 内容の確認の画面が表示されるので「 確定ボタン」を押す
8. ドメイン追加からそのドメインでアクセスできるようになるまでは時間がかかる。
SSH接続設定有効化
公式のヘルプはこちらです。
【共用サーバーSD】telnetやSSHは使えますか?
使用できるコマンド一覧はこちらです。
【共用サーバーSD】SSHで利用できるコマンドを教えてください
1. お名前.com Naviにログイン https://www.onamae.com/navi/login/
2. レンタルサーバー > プランの中から対象のプランのコントロールパネル「ログイン」ボタンを押す
3. サーバーにログインできるとコントロールパネルのメニューが表示されるので、「FTP・SSHアカウント」をクリックする

4. 管理者アカウント接続情報が表示される
5. SSH接続設定を有効にして変更ボタンを押す

6. MacのターミナルからSSH接続する場合次のようなコマンドとなる
sshコマンドで接続する場合
$ ssh ①のアカウント@②の接続先
を入力するとパスワードを聞かれるのでパスワードを入力
sshpassコマンドでパスワードも含めて接続する場合
※sshpassがMacにインストールされている必要があります
$ sshpass -p'パスワード' ssh -x ①のアカウント@②の接続先

入力をミスするとしばらくログイン出来なくなるようなので個人的にはsshpassコマンドがいいと思います。
SDサーバーのプランでは公開鍵認証が使えません。
SDサーバーは色々古いみたいですね。
FTPアカウント追加
自動的に作成される管理者アカウントはサーバーの割り当てられたディレクトリ内のルートディレクトリにアクセスできますが、自分が作業するドメイン配下にしかアクセスしたくないのでFTPアカウントを追加します。
こちらの公式ページを見ればすぐ作れます。
SSL設定
Let's Encryptを使ってhttpsでアクセスできるようにします。
追加料金などはかかりません。
こちらのページを見れば設定できます。
なお私が作業した時は状態が稼働中になってからも2時間くらいはSSLでアクセスできませんでした。
【共用サーバーSD】独自SSL Let's Encrypt を利用するにはどうすればいいですか?
注意点としてネームサーバーが共用サーバーのものになっている必要があります。
確認方法は
1.Naviにログイン https://www.onamae.com/navi/login/
2.ドメイン > ネームサーバー設定を開く
3.対象のドメインの「現在のネームサーバー情報」が「レンタルサーバー SDプラン」になっていればOK

「レンタルサーバー SDプラン」 になっていなければ、同じページの「2.ネームサーバーの選択」で「レンタルサーバー SDプラン、お名前メールのネームサーバーを使う」を選択して変更する必要があります。
アクセスログを有効にする
デフォルトではアクセスログが無効になっています。
こちらのページを見れば設定できます。
メールアドレス追加
Outlook2013の設定:Windows | メールクライアントソフトの設定
いくつかメールアドレスを作りました
データベースを作成する
こちらのページを見れば作成できます。
導入の事前準備:WordPress | アプリケーションの設定 | 共用サーバーSD 活用ガイド:
データベースはパスワードとメモしか変更できません。
データベースの名前では何のために使用しているかわかりにくいのでメモに書いておくといいと思います。
PHPのバージョンを変更する
202010月時点で最新のPHP 7.4.2に変更しました。
WordPressのインストール
【共用サーバーSD】WordPress は利用できますか?|ヘルプサポート | ドメイン取るならお名前.com:
WordPressは自分でローカルからサーバーに転送して導入する方法とお名前.comが用意しているコントロールパネルからインストールする機能を利用する方法があります。
確実に動作しそうなのでコントロールパネルからインストールしました。
マニュアルはこちらです。
データベースは事前に作成していたものを使用したので新規作成しませんでした。
注意点としてネームサーバーが共用サーバーのものになっている必要があります。
確認方法は本記事内の「SSL設定」内に書いております。
もしくはこちらの記事も参照してください。
ネームサーバーの変更(共用サーバーSD、お名前メール)
インストールが終了すると自分のドメインのアドレスでブラウザにアクセスするとWordPressのテーマが適用された画面が表示されます。

phpMyAdminのインストール
データベース操作のためphpMyAdminを自力でインストールしました。
この作業では2つほど失敗したためかなり時間がかかってしまいました。
インストール手順はこちらです。
基本的には上記の公式マニュアルの順にインストール作業をしていきます。
DBはもう作成済みだから作らない、Macを使っているからマニュアルとは別のFTPクライアントソフトを使うといったように自分の状況に合わせて読み替えます。
失敗その1
WAF設定を有効のままインストール作業を行った
WAF設定を有効のままインストールしてphpMyAdmin管理画面にアクセスすると「403 Error – Forbidden」が表示されてしまいました。
公式サイトの導入の事前準備にちゃんと無効にするか除外設定をするように書いてあったのですが、読み飛ばしてしまっていました。
WAF(ウェブアプリケーションファイアウォール)とは、株式会社JP-Secure(ジェイピー・セキュア)が提供する不正アクセスによるサイト改ざんや情報漏洩を防ぐ機能です。
インストール作業を終えるまで一時的にWAF設定をオフにします。
公式マニュアルはこちらです。
WAF設定のオン・オフをすると反映されるまで時間がかかります。
作業の最初に行うとよいでしょう。
私が作業した時は一時間以上かかりました。
失敗その2
phpMyAdminのバージョン4.6.6を導入してなかった
https://自分のドメイン/phpmyadmin
にアクセスすると画面が真っ白になってしまい何も表示されない状態になりました。
phpMyAdminのバージョンは最初は5.0.4をインストールしたのですが(新しすぎてうまくいかないかもと思いつつ)、うまくいかず4.6.4を導入しました。
が、やはり画面が白くなります。
導入すべきバージョンは、公式マニュアルに4.6.4とあります。
入手:phpMyAdmin | アプリケーションの設定 | 共用サーバーSD 活用ガイド:

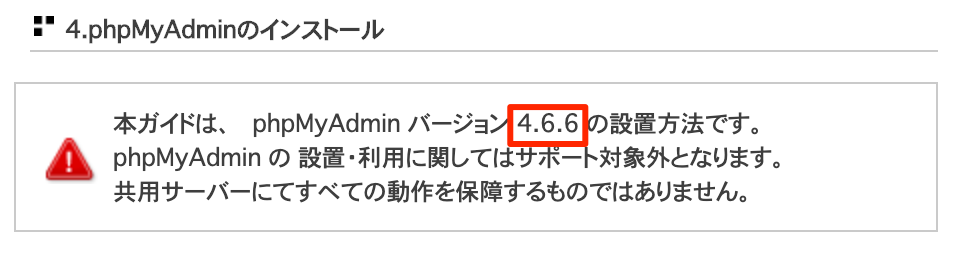
しかしながら途中から公式マニュアルがバージョン4.6.6導入という話に変わっています。
インストール:phpMyAdmin | アプリケーションの設定 | 共用サーバーSD 活用ガイド:

こちらの記事にたどり着いたおかげで4.6.6に入れ替えたらインストール成功し、phpMyAdminのログイン画面ができました。
助かりました。ありがとうございました!
お名前.comでphpMyAdminが入れられなくてお困りの方へ。バージョンを確認してみよう | 猫でもわかるWordPressレッスン:
それにしてもこんなに厳密にバージョン指定しないといけないのかと驚きました。
設定を終えたらWAFを再び有効化するのを忘れないようにします。
トラブル
コントロールパネルから行うサーバー設定とは関係ありませんが、サイトにアクセス出来なくなってしまうトラブルが発生しましたので書いておきます。
発生したトラブル
サイトにアクセスしようとすると、次のようなメッセージが表示される
このサイトにアクセスできません
{自分のドメイン}のサーバーのIPアドレスが見つかりませんでした。
DNS_PROBE_FINISHED_NXDOMAIN

発生した時の状況
サーバーの設定が終わってサイトも無事表示されて何日か経過しており特に問題なさそうだった。
複数のブラウザ、別の人が違うPCでアクセスしてもエラーになる。
原因
ドメイン情報認証手続きを行っておらずドメインのWhois上のステータスが「clientHold」となってしまったためエラーになった
公式ヘルプページはこちらです。
【ドメイン】ドメインのWhois上のステータスが「clientHold」となって利用できない
サイトのオーナーの方がお名前.comでドメインを契約した際に送られてきたメールにリンクを踏んで手続きをしないといけない手順があったがそのままになっていた。
しばらくしてドメイン利用制限したというメールが来たがそれも放置されていた。
対応
サイトのオーナーの方のメールアドレスに、お名前.comから来た
【重要】[お名前.com] ドメイン 情報認証のお願い
というメールがあるのでその中のリンクを踏むとしばらくしてアクセス出来るようになった。
リンクを踏むとこのようなメッセージが表示されます。

Whois上のステータスについて
こちらでWhois情報を表示します。
Whois検索|ドメイン取るならお名前.com:
Domain Status: clientHold
このようになっていたら認証完了していない可能性があります。 認証完了したらステータスはokに変わりました。
Domain Status: ok
DNS_PROBE_FINISHED_NXDOMAINというエラーで検索するとクライアント側の問題が多いように思いますが、DNSの設定やWhoisのドメインステータスも確認してみるといいですね。
以上となります。

