Surface Goを買ったので開発環境を構築したり安い周辺機器を購入したりした
こんにちは。さくらです。
2019年1月にMicrosoftのSurface Goを入手しました。
10インチというタブレットサイズですが、Windows10がフルで使えて画面タッチも出来るので出かけるとき中心に活躍しています。
今のところ持ち歩きやすさが絶妙でとても気に入っています。
サブ機なのでそんなにガッツリ使っていませんが、2ヶ月たった時点での感想を書いてみます。

購入決定の経緯
最初はお絵描きをやってみたくなって、iPad Proを買おうかと思っていたのですが
見ているうちに、ちょっとしたコードを書けるといいなあと考え出してWindowsの2in1機をチラ見し始めました。
すぐにSurface Goのメモリ8GBのタイプが視界に入っていいなと思いましたが、もっと安いものがないかと中国のメーカーも探してみました。
2018年末ぐらいでしたがメモリ4GBのものがほとんどで、結局Surface Goが値段とスペックのバランスが良く購入決定しました。
発売されてから数ヶ月経っていたのでちょっと安く買えました。
純正キーボードもセットです。
Surface Goは激安というものではないと思うのですが、元々お高いiPad Proの購入を迷っていたので気分的に「安い買い物をした!」という感覚でした。
買ってよかったこと(Windowsへの思いも含む)
- Windows10が使えるのがすごくいいです。開発が少しは出来るのが嬉しいです。
- AndroidやiOSと違ってファイル管理が楽で制約がないのがとてもよいです。
- Officeはさすがに快適です。
- 10インチぐらいのタブレットを持ってなかったので嬉しいし、画面縦横比率が3:2で安定感を感じます。
- ペン入力ができるのはよいです。しかしお絵描きっぽいことをしてみたいと意気込んで買った割にあまり使ってないです。こんなはずではなかったのですが…この使用状況ならiPadを買ってたら無駄にしてたかも。
微妙なところ(Windowsへの思いも含む)
この中でSurface Goが良くない点は実はそんなにないのですが、まとめて書きます。
- ストレージが128GBでなくて256GBだと嬉しかったです。128GBだと少なく感じます。クラウドストレージも使うけど同期のコストあるし。
- 外部機器の接続ハブみたいなやつが必要な局面が結構あるので面倒かも。
- 寝っ転がって長時間動画を眺めるのはクラムシェルのPCの方が角度的に融通がきくので楽ですね。
- 画像の処理によく使っているSketchというソフトが使えないのが残念です。 ブラウザで使えるFigmaが気になってます。
開発用途として
普段メインで使っているのは2015年のMacBook Pro15インチでGoはサブ機です。
当然のことながら、プログラミング用としてはCPUパワーが少ないし画面が狭いですね。
キーボードは慣れると思ったより使いやすいです。
Visual Studio Codeが問題なく動くので、WebサイトのUI修正や
サーバーにSSH接続してちょっとした作業など、軽いものに使っています。
Androidアプリ開発もWindows機で出来ますが、マシンパワーを必要とするのでAndroid Studioはインストールもしていません。
Macbook Proですら重くてファンがうなりますからね。
Web開発は基本的にローカルに直接開発環境を作らないで、Dockerコンテナ上に開発環境を作るようにしています。
ディスクの空きが少なくなったら気軽に消せますしね。
他は今やブラウザ上でできる作業がかなりあるので、そういうものをやることが多いです。
GitHubプロジェクトに色々書き込んだり、Google Appsのファイルを編集したりなどです。
セットアップでやったこと
箇条書きですが、このようなことをしました。
- Sモードの解除
- Home -> Pro アップグレード(13k円ぐらいかかる)
- Officeアクティベート
- Google chrome をインストール
- Google 日本語入力インストール
- Stationインストール
- DropBoxインストール
- WSL(Windows Subsystem for Linux)インストール(Ubuntu18.04 LTS)
- Docker Desktopインストール
- DockerをWSLにもインストールしてWindows側を動かすよう設定
- Visual Studio Codeインストール
- VSCode内からWSLのシェルを起動できるようにする
参考になった記事
おかげさまで、とても参考になりました。ありがとうございます!
Windows 10 の使い方メモ(Surface go 体験記を読んで思ったこと) - かずきのBlog@hatena
Windows 10でLinuxプログラムを利用可能にするWSLをインストールする(バージョン1803以降対応版):Tech TIPS - @IT
docker for windowsをWSLから呼び出す - Qiita
使っていて気付いたことなど
現時点で使っていて思ったことを並べてみます。Surface Go固有の問題ではなくWindowsをいじって思っていることです。
単に不慣れなので、いい解決法に気がついてないだけかもしれません。
- スペースが入ったディレクトリ名はWSLのUbuntu18.04 LTSだとコマンドの引数だと解釈される。この辺はMac OSXだとうまく解決されてるらしい。
- WSLでディレクトリの移動が大変なのでさっさとシンボリックリンクを作成したほうがいい。
- WSLとWindows両方にDockerをインストールしているのがちょっと気になっている。Windows側にだけインストールしてPowerShellで動かしていた時もあったけど、しばらく経つと何でもWSL上で動かしたくなってしまった。
- 重い処理をするときChromeを同時に使っていると固まってしまうことがあるが、Edgeを使うと改善することがある。
- Dockerのイメージなどは、使わないものをこまめに消さないとストレージを圧迫するので注意する。
- 重いDockerイメージのビルドは自宅で済ませておくことが非常に大切。出先でビルドが失敗すると腹が立つ。
Surface Goのために買ったもの
Surface Go関連で買ったものはこのような感じです。
安い物を探して買ったので、今後トラブルが発生したら報告します。
充電器
出先で使える充電器、PD対応でポートが3つあって安価なOmars製のものを買いました。
今の所これは買ってよかったです。
というように、1つあれば他の充電器を持ち歩かなくて済むようになりました。
USB Type-Cのケーブルも付属しているので出費を抑えられました。
Omarsの充電器は USB-C PDポート最大29W(単体だと最大45W)+USB-Aポート合計12W=3ポートの合計41W
ということなので、Surface Go純正の充電器が24Wなので、あと2台12Wでスマホ充電だと供給量は一応足りてるような気がします。
USB-Aポートは2台接続すると多分充電が急速じゃなくなるのかな。
自信ないので間違ってたらごめんなさい。
ちゃんと検証してないですが、同時充電出来ているようです。

ペン
純正のペンよりだいぶ安かったので、Heiyoのペンを買いました。
前半でも触れていますが、思ったよりペン入力を使っていないのでレビューはAmazonなどを見た方がいいです。
評判はいいようです。
動作は問題ありませんでした。

画面保護フィルム
【2枚セット】Surface Go 強化ガラス液晶保護フィルム - HOTCOOL日本製素材旭硝子製 超薄型 3D Touch対応 硬度9H 高透率 耐指紋 耐衝撃保護フィルムMicrosoft Surface Go対応
というものを買ってみました。
貼り付けたらすぐに気泡が消えていい感じです。
ペンの感度が落ちるなどの問題はあまり使用していないため自覚症状がありません。
暗い映像の動画を見ていると、画面に自分が映り込みガッカリするということがあります。
本体カバー
キーボードの裏側が汚れそうな素材だったためこちらのカバーを買いました。
安いし、外出時の不安定な扱いでも安心感があるし、キックスタンドを使わなくても自立するしで大変良い買い物でした。
サイズはぴったりです。
ペンを保持しておく場所などはないのでお気をつけください。

ハブ
これとほぼ同じものを中古で譲ってもらったのを使っています。
充電しながら使えます。
以上です。
全体として魅力的なサブPCだと思っています。
不具合等あれば追記します。
【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)
> 2019/03/31追記 Let's Encryptがらみでトラブル発生してしまいました。
ここの情報がまちがっていたのでご参考になさった方は
8.3. FORCE_RENEW: 'true'について
の部分を確認していただけますとありがたいです。
申し訳ありませんがよろしくお願いいたします。
- 1. 公式サイト
- 2. 前提
- 3. 目標
- 4. 注意点
- 5. 参考サイト様
- 6. RAILS_ENV を production にする
- 7. HTTPS-PORTAL とは何かを知る
- 8. HTTPS-PORTAL を stage:staging で動かしてオレオレ証明書の画面を表示する
- 9. HTTPS-PORTAL を stage:production で動かしてhttps://www.独自ドメインでサイトを表示する
- 10. その他
- 11. 関連リンク
これはHerokuからGCP無料枠にRailsアプリを引越ししたときにやったことシリーズの【6】の続きです。
前回は GCE に 作成した VM インスタンス上でhttp://独自ドメイン:3000という形で Rails アプリを動かしてみました。
今回は最終目標であるhttps://www.独自ドメインでアクセスできるようにするところのメモです。
今回までの内容で引越し準備はほぼ終わりです。
1. 公式サイト
- Let's Encrypt - Free SSL/TLS Certificates
- NGINX | High Performance Load Balancer, Web Server, & Reverse Proxy
- SteveLTN/https-portal: A fully automated HTTPS server powered by Nginx, Let's Encrypt and Docker.
- steveltn/https-portal - Docker Hub
- Rate Limits - Let's Encrypt - Free SSL/TLS Certificates
2. 前提
SteveLTN さんの作ったHTTPS-PORTALという Docker コンテナを使って面倒な SSL 対応を全自動で行いますが、前提として次のような条件が揃っている必要があります。
- 80・443 番ポートが開いてて公開されている。
- Docker エンジンがインストールされている。(Docker Composeを使用するのが強く推奨されている。 )
- 独自ドメイン取得済であり、サーバーのアドレスと紐付けが済んでいる。
3. 目標
- HTTPS-PORTAL とは何かを知る
- HTTPS-PORTAL を stage:staging で動かしてオレオレ証明書の画面を表示する
- HTTPS-PORTAL を stage:production で動かして
https://www.独自ドメインでサイトを表示する
4. 注意点
Let's Encrypt は公正な使用のためレート制限があります。
・1 時間に 5 回の検証失敗
・登録ドメインごとに 1 週間に 50 の証明書
そのため、開発中で何度も Docker イメージをビルドする時は STAGE を production 以外にしましょう。
制限を超えてしまうと 1 週間後にレート制限が期限切れになるまで待つ必要があります。
参考:Rate Limits - Let's Encrypt - Free SSL/TLS Certificates
5. 参考サイト様
本当に参考になりました。ありがとうございます!
- docker で全自動 Let's encrypt - Qiita
- A Brief Introduction to HTTPS-PORTAL – SteveLTN
- 全自動 Let's Encrypt Docker コンテナ "https-portal" を使ってウェブサイトを HTTPS 化する - Qiita
6. RAILS_ENV を production にする
HTTPS-PORTAL を導入するにあたって、RAILS_ENV を production にしました。
/config/environments/production.rb に https 強制の指定があるので、ここからは HTTPS-PORTAL 必須です。
# Force all access to the app over SSL, use Strict-Transport-Security, and use secure cookies. config.force_ssl = true
※ development(local) 環境でも一応 HTTPS-PORTAL のコンテナを導入してますが、SSL テストはしていません。
このように導入し、普通にhttp://localhost:3000/でアクセスしています。
興味ある方はこちらにローカル環境でのテスト方法が書いてあります。
※ 作業対象のプロジェクトは小さな個人開発アプリなので、development と production 環境しかありません。
7. HTTPS-PORTAL とは何かを知る
HTTPS-PORTAL は、Nginx、Let's Encrypt、および Docker を搭載した完全自動化された HTTPS サーバーです。
既存の Web アプリケーションを HTTPS 化することができます。
Let's Encrypt のクライアント certbot の実行、
SSL 証明書の取得、
適切な場所に設置、
失効する証明書の更新を自動化、
Nginx の設定
といった面倒な処理を全自動で行ってくれます。
本当に楽で助かりました。
作者さんありがとうございます!
ざっと公式を眺めたところ上記の他にこのような特徴があります。
- リダイレクトを簡単に書くことが出来る
- 自動コンテナ検出機能
- Docker コンテナーではなくホストコンピューターで直接実行される Web アプリケーションも実行可能
- マルチドメイン対応
- Web アプリケーションにリクエストを転送する代わりに静的サイトを直接動かせる
- 任意のホストコンピューターのディレクトリを
/var/lib/https-portalvolume としてマウント出来る → 他のアプリと証明書を共有可能 - ベーシック認証を簡単に設定できる
- IP アドレスでアクセス制限できる
- 環境変数で Nginx の設定ができる
- デフォルトの Nginx 設定を上書き可能
- RSA 秘密鍵の長さを手動で設定できる(デフォルトでは 2048 ビット長)
8. HTTPS-PORTAL を stage:staging で動かしてオレオレ証明書の画面を表示する
このプロジェクトではdousa-kensho.tkというドメインを取得済みであり、
DNS サーバーの設定も済んでいます。(シリーズの【6】参照)
サブドメインはwwwで設定してあります。
8.1. docker-compose.yml ファイル
docker-compose.yml ファイルはこんな感じです。
version: '3' services: # HTTPS Reverse Proxy https-portal: image: steveltn/https-portal:1 ports: - '80:80' - '443:443' links: - web restart: always environment: # STAGE: 'production' DOMAINS: 'dousa-kensho.tk => www.dousa-kensho.tk, www.dousa-kensho.tk -> http://web:3000' # FORCE_RENEW: 'true' db: image: postgres:11.1-alpine ports: - '5432' volumes: - db-data:/var/lib/postgresql/data web: build: . command: bash -c "rm -f ./tmp/pids/server.pid; bundle exec rails s -p 3000 -b '0.0.0.0'" volumes: - .:/usr/src/app - bundle-data:/bundle environment: RAILS_ENV: production ports: - "3000:3000" depends_on: - db volumes: bundle-data: db-data:
8.2. stage について
environment:の下の
STAGE:を省略するとデフォルトで staging と見なされます。
staging では、Let's Encrypt を使ったオレオレ証明書が作成されます。
8.3. FORCE_RENEW: 'true'について
environment:の下の
FORCE_RENEW: 'true'というオプションは、証明書の更新を強制的に行うというものですが、
コメントアウトしないと staging はうまく動かずオレオレ証明書の画面が表示されませんでした。
本番のときだけ有効にすべきであるようです。
【2019/03/31追記】
FORCE_RENEW: 'true'にしてはいけないものでした。
読んでしまった方申し訳ありません。
こちらを有効にして本番を動かすと毎日証明書を更新してしまうというものでした。
おかげでレートリミットに引っかかりサイトが1週間止まってしまいました。
その時のログにはacme-v02のAPIからこのようなレスポンスが返ってきていました。
Response Code: 429 Response: { "type": "urn:ietf:params:acme:error:rateLimited", "detail": "Error creating new order :: too many certificates already issued for exact set of domains: www.pockettoushituryou.com: see https://letsencrypt.org/docs/rate-limits/", "status": 429 }
このミスには我ながら呆れて物も言えません。
全体的に理解不足というのと英語の繋がりの理解がうまくいってなかったと凹んでおります。
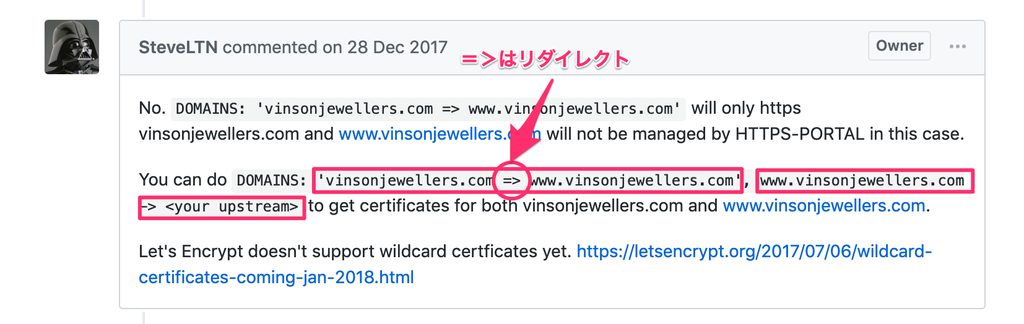
8.4. オリジナルとサブドメインの両方をアクセス可能にする方法
https://dousa-kensho.tkとhttps://www.dousa-kensho.tkでどちらでもアクセスしたいのですが、リダイレクトの指定との組み合わせでできました。

リダイレクトの場合は通常の->と違い=>を使います。
DOMAINS: 'dousa-kensho.tk => www.dousa-kensho.tk, www.dousa-kensho.tk -> http://web:3000'
手元で試してませんが、他の人の書き込みを見るとこの書き方でも出来るようです。
DOMAINS: 'dousa-kensho.tk -> www.dousa-kensho.tk, www.dousa-kensho.tk -> http://web:3000'
8.5. コンテナを起動
docker-compose up -dで起動します
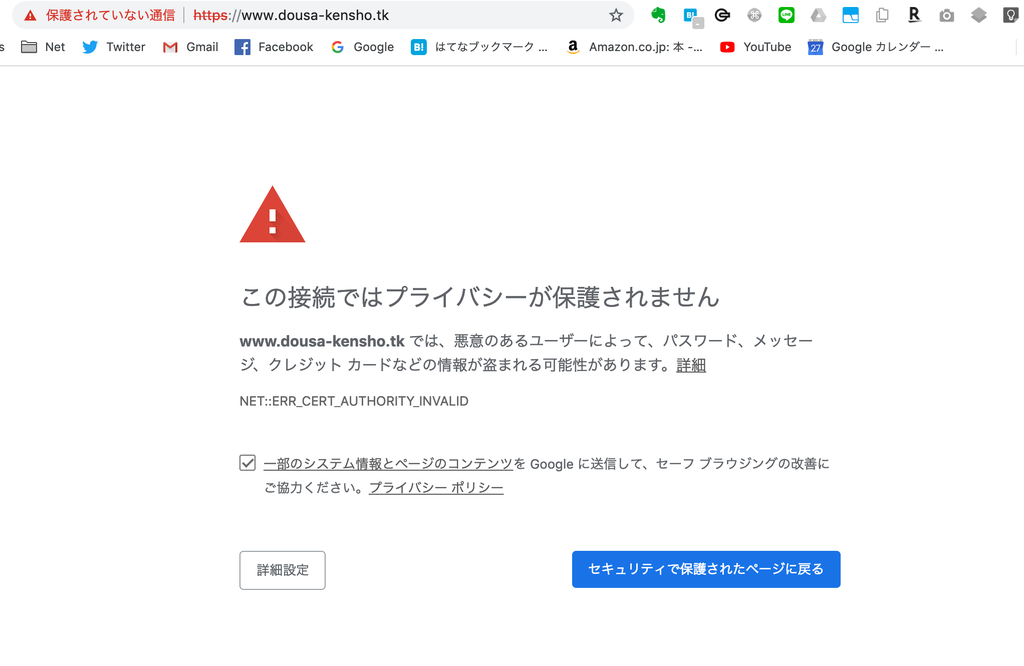
8.6. staging でオレオレ証明書の画面が表示されるのを確認する
こんな感じの画面が表示されたら OK です。

次はちゃんとサイトの画面を表示します。
9. HTTPS-PORTAL を stage:production で動かしてhttps://www.独自ドメインでサイトを表示する
9.1. docker-compose.yml ファイル
先程と違うとこだけ。
STAGEとFORCE_RENEW
【2019/03/31追記】
FORCE_RENEW: 'true'にしてはいけないものでした。 8.3. FORCE_RENEW: 'true'について の部分を確認していただけますとありがたいです。
environment:
STAGE: 'production'
DOMAINS: 'dousa-kensho.tk => www.dousa-kensho.tk, www.dousa-kensho.tk -> http://web:3000'
# FORCE_RENEW: 'true'
コンテナを起動します。
証明書取得は結構時間がかかりました。
私が動かした時は 10 分ぐらいで終わりました。
9.2. HTTPS-PORTAL のログ
ログはこんな感じです。Starting crond ...と表示されたらサイトを表示出来るようになってると思います。
sakura@instance-1:~/Rails-PocketCarbo$ docker logs 8ee219b2cd02 [fix-attrs.d] applying owners & permissions fixes... [fix-attrs.d] 00-runscripts: applying... [fix-attrs.d] 00-runscripts: exited 0. [fix-attrs.d] done. [cont-init.d] executing container initialization scripts... [cont-init.d] 00-welcome: executing... ======================================== HTTPS-PORTAL v1.5.1 ======================================== [cont-init.d] 00-welcome: exited 0. [cont-init.d] 10-persist-env: executing... [cont-init.d] 10-persist-env: exited 0. [cont-init.d] 20-setup: executing... Generating DH parameters, 2048 bit long safe prime, generator 2 This is going to take a long time .....................................................................................................................................................................中略 Generating RSA private key, 4096 bit long modulus ...............++++ .......................................++++ e is 65537 (0x010001) 2019/02/28 17:49:17 [notice] 151#151: signal process started Generating RSA private key, 2048 bit long modulus .................................................+++++ ..............................+++++ e is 65537 (0x010001) Signing certificates from https://acme-v02.api.letsencrypt.org/directory ... Parsing account key... Parsing CSR... Found domains: dousa-kensho.tk Getting directory... Directory found! Registering account... Registered! Creating new order... Order created! Verifying dousa-kensho.tk... dousa-kensho.tk verified! Signing certificate... Certificate signed! 2019/02/28 17:49:23 [notice] 170#170: signal process started Signed key for dousa-kensho.tk 2019/02/28 17:49:23 [notice] 171#171: signal process started [cont-init.d] 20-setup: exited 0. [cont-init.d] 30-set-docker-gen-status: executing... [cont-init.d] 30-set-docker-gen-status: exited 0. [cont-init.d] done. [services.d] starting services [services.d] done. Starting crond ...
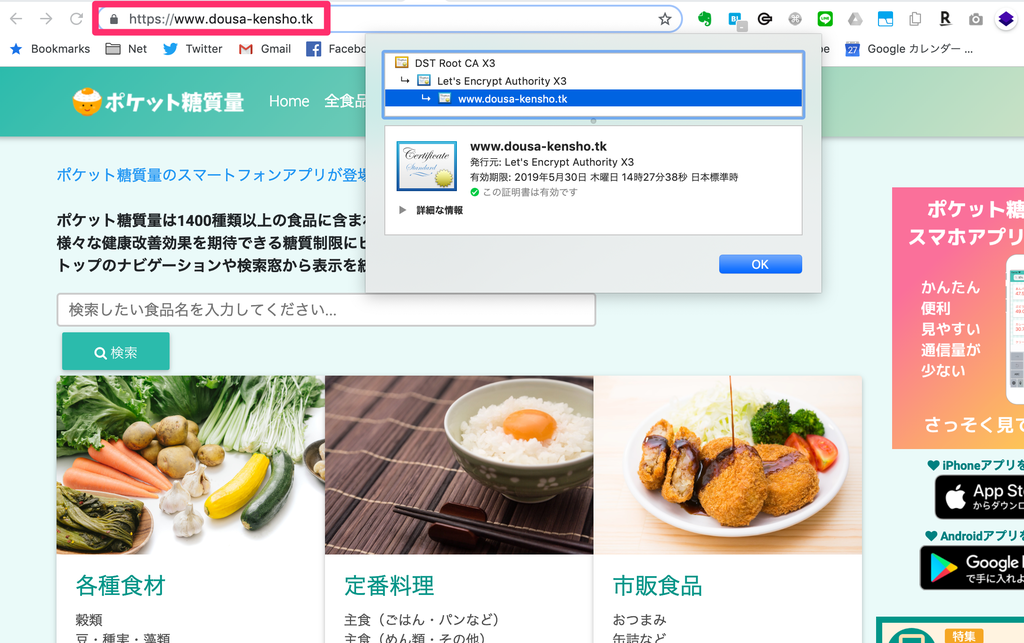
9.3. production でhttps://www.独自ドメインで画面が表示されるのを確認する
うまく表示できました。リダイレクトもされます。

SSL 対応については以上です。
10. その他
このシリーズの【6】の続きです。
このページだけ読んだ方は読む必要はありません。
ここまでテスト出来たので Google Cloud DNS で行ったネームサーバーの設定を削除します。
余計な課金を防ぐためです。
残りの作業は
- お名前 com での DNS 設定(A レコードを追加して GCE とドメインを紐付け+ Heroku の設定削除)
- docker-compose.yml のドメインを本番稼働中のものに差し替える
あたりがうまくいったら引越し完了です。(Heroku解約もある)
長々としたエントリーになってしまいましたが、お付き合いありがとうございました!
11. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)
【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 1. 公式サイト
- 2. 何をやりたいのか
- 3. 目標
- 4. 注意点
- 5. 参考サイト様
- 6. freenom で独自ドメインを取得する
- 7. Google Cloud DNS でネームサーバーの設定をする
- 8. http://独自ドメイン:3000という形でウェブサイトが表示できることを確認する
- 9. 関連リンク
これはHerokuからGCP無料枠にRailsアプリを引越ししたときにやったことシリーズの【5】の続きです。
GCE に 作成した VM インスタンス上で Docker コンテナを起動して、http://IPアドレス:3000という形で実行することができましたが、今回はhttp://独自ドメイン:3000という形で起動するという形にしようと思います。そこのところのメモです。
1. 公式サイト
2. 何をやりたいのか
Heroku で本番運用していたWeb サイトをGoogle Compute Engineに引越し作業中で、その作業手順をメモしています。
このシリーズの【5】までの工程で、GCE に 作成した VM インスタンスで Web サイトをhttp://IPアドレス:3000という形で表示出来るようになりました。
今後は独自ドメインで運用するようにしたいですが、使用するドメインが本番稼働中なので一時的にテスト用の無料ドメインを取得して DNS 設定をして表示テストをしたいと思います。
この記事ではhttp://独自ドメイン:3000という形で表示できれば OK とします。
別の記事で Nginx+Let's Encrypt を使って最終目標であるhttps://www.独自ドメインという形で表示できるようにします。
なお、ネームサーバーにGoogle Cloud DNSを使用していますが、私がちょっと試してみたかったので使っていますがこれでないと出来ないわけではありません。
現に本番ではドメインを取得したお名前.com のネームサーバーを使用しております。
freenom が提供するネームサーバを使えば無料で設定出来るようなので、こちらを試すのが良さそうです。
3. 目標
4. 注意点
- Google Cloud DNSは使用料金がかかりますのでご注意ください。
- DNSテスト成功後すぐにネームサーバーの設定を削除しましたが 2 円請求されました。
5. 参考サイト様
本当に参考になりました。ありがとうございます!
6. freenom で独自ドメインを取得する
参考サイト様の記事を参考に取得します。
記事がとてもよくまとまっているので、ここでは取得の説明を割愛させていただきます。
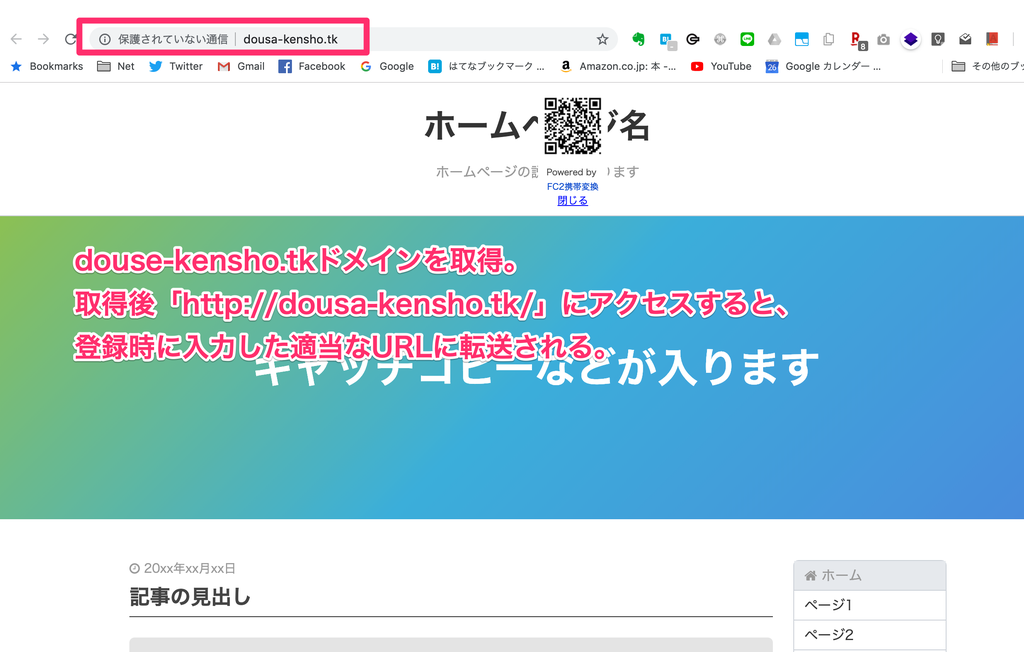
1 点、登録時に「Forward this domain to」という欄に適当な URL を入力したのですが、あとでネームサーバーを入力したところ「URL Forwarding」から自動で削除されていました。(ので自分で消さなくてよい)
自分はdousa-kensho.tkというドメインを取得しました。
すごく気軽に無料で取得できてありがたいサービスだと思います。
情報を提供してくださってる方々にも感謝しております。
↓これはdousa-kensho.tkに登録後、転送先サイトが表示された時のスクリーンショットです。

7. Google Cloud DNS でネームサーバーの設定をする
dousa-kensho.tkというドメインを GCE の VM インスタンスが持っている外部 IP アドレスに向けるため、ネームサーバーで紐づけを行います。
7.1. Cloud DNS のゾーンを作成
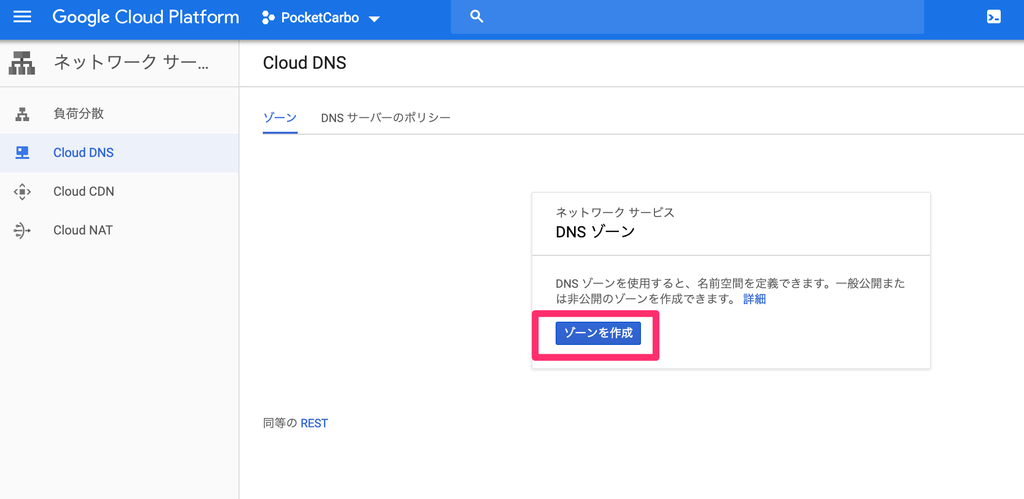
GCP メニューよりネットワークサービス > Cloud DNS を選択します。

ゾーンを作成します
ゾーンとは、ネームサーバがドメインを管理する範囲のことです。

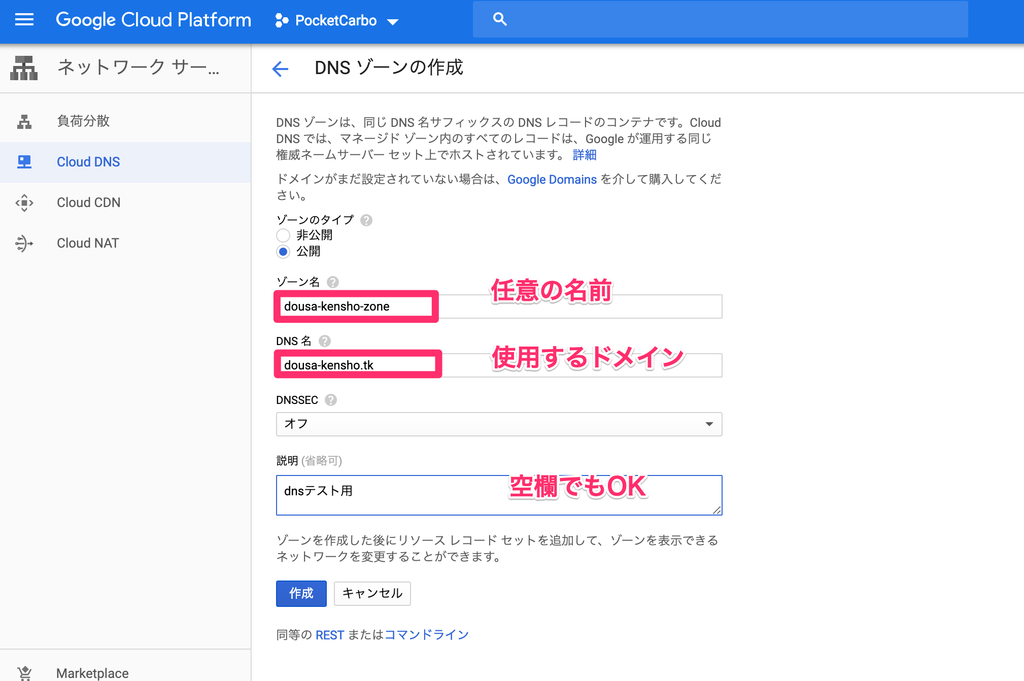
次の項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
| ゾーン名 | 任意の名前 |
| DNS 名 | 使用するドメインを記入 |
| DNSSEC | わからなければオフのままで OK |

DNSSECという言葉が出てきましたが、Google によるとこのような意味のようです。
DNS Security(DNSSEC) | Cloud DNS | Google Cloud
DNSSEC は、ドメインネーム ルックアップに対するレスポンスを認証するドメインネーム システムの機能です。これらのルックアップに対するプライバシー保護は行いませんが、攻撃者が DNS リクエストに対するレスポンスを改ざんまたは汚染できないようにします。
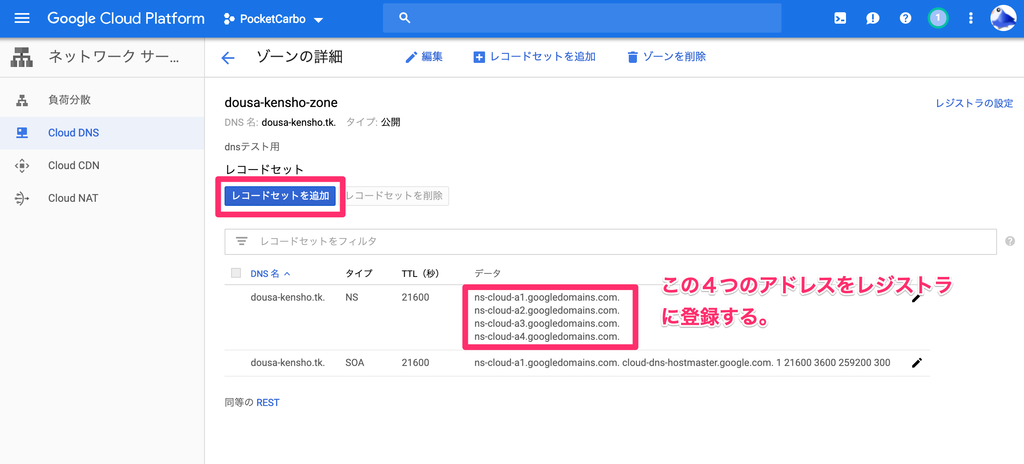
「作成」ボタンをクリックするとこのような画面が表示されます。
DNS サーバーを、レジストラ(ドメインを取得した業者)のネームサーバーに指定する必要があります。
この作業は後ほど行います。
「レコードセットを追加」をクリックして A レコードの追加を行います。

7.2. A レコードを追加する
A レコードを設定することで、DNS サーバーで IP アドレスとドメイン名を紐付けします。
ここではレコードセット 2 件(www 有りと無し)を登録します。
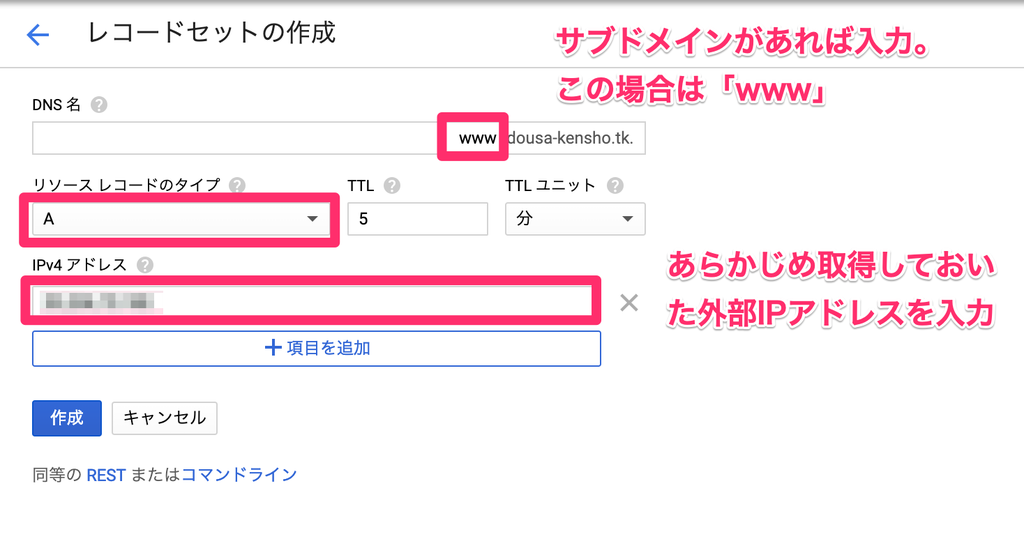
レコードセットの追加で次の項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
| DNS 名 | サブドメインがあれば入力(ここではサブドメイン無しと www の 2 件) |
| リソースレコードのタイプ | A |
| IPv4 アドレス | IP アドレスを入力(ここでは GCE の VM インスタンスの外部 IP アドレス) |
1 件目

2 件目

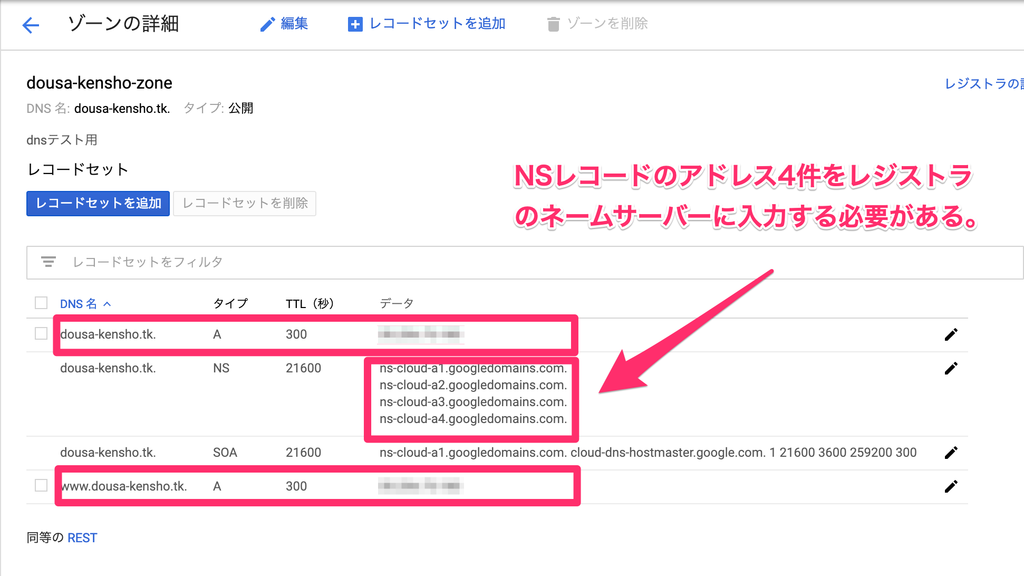
ゾーンにAレコードが2件追加されたのを確認できると思います。
NS レコードの 4 件のアドレスを freenom で登録する必要があります。

7.3. freenom 側にネームサーバーを登録する
freenom にアクセスしてサインインします。
http://www.freenom.com/ja/index.html?lang=ja
Freenom - 誰でも利用できる名前
「Services」 > 「My Domains」
をクリックします。
編集対象のドメインの「Manage Domain」をクリックします。
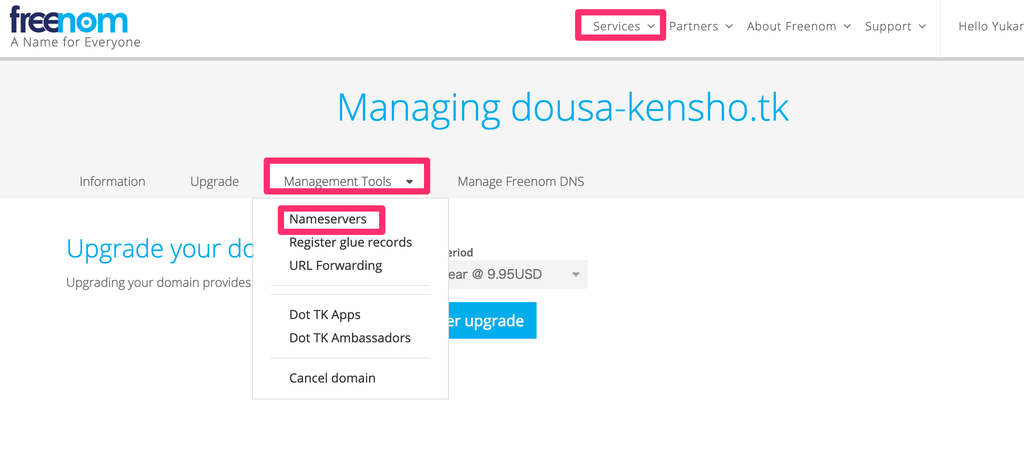
「Management Tools」 > 「Nameservers」
をクリックします。

「Use custom nameservers」という項目にチェックを入れてから
Google Cloud DNS で取得した 4 つのレコード情報を入力し、「Change Nameservers」ボタンをクリックします。

これでネームサーバーの設定は終わりです。
8. http://独自ドメイン:3000という形でウェブサイトが表示できることを確認する
ここまでの作業でdousa-kensho.tkというドメインとサーバーの IP アドレスが紐付いたのでブラウザでアクセスして確認します。
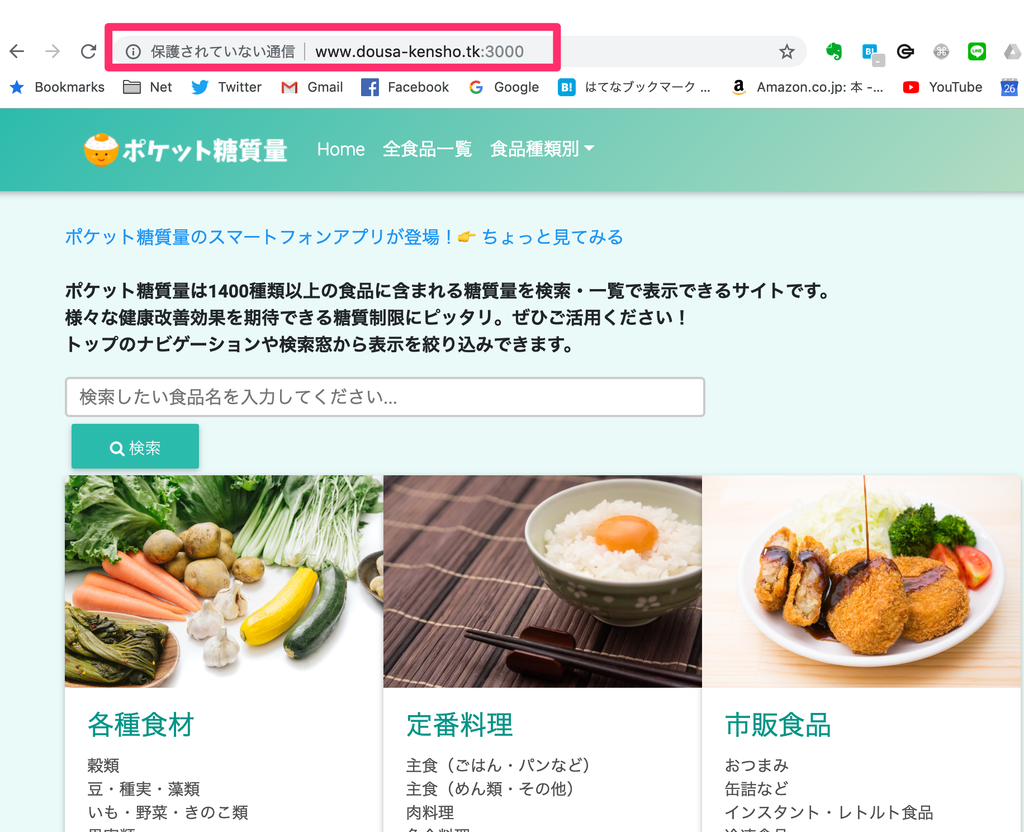
前回までのテスト時と同じくポート 3000 番で外部に公開しているので、確認するアドレスはこのようになります。
http://dousa-kensho.tk:3000
http://www.dousa-kensho.tk:3000
このように表示できました。

今回はこれで終わりです。
次回はhttps+ドメインでアクセスできるようにします。
Google Cloud DNS は有料なのでアクセスが確認出来たら、ゾーンの設定は早めに削除しておきます。
9. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)