【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 1. 公式サイト
- 2. 目標
- 3. 注意点
- 4. 参考サイト様
- 5. 環境変数 COMPOSE_FILE を GCE に設定して複数ある環境用の docker-compose.yml を読み込めるようにする
- 6. 3000番ポートを開ける
- 7. Docker Compose コマンドを実行して Rails アプリが動くのを確認する
- 8. 関連リンク
これはHerokuからGCP無料枠にRailsアプリを引越ししたときにやったことシリーズの【4】の続きです。
GCE に 作成した VM インスタンス上で Rails アプリを動かしてみるところのメモです。
http://localhost:3000/ でテストしていたものをそのまま GCE に持っていって動かすようなことをします。
1. 公式サイト
- Compose CLI environment variables | Docker Documentation
- Reference documentation | Docker Documentation
- Overview of Docker Compose | Docker Documentation
- ファイアウォール ルールの概要 | VPC | Google Cloud
2. 目標
- 環境変数 COMPOSE_FILE を GCE に設定して複数ある環境用の docker-compose.yml を読み込めるようにする
- 3000 番ポートを開ける
- Docker Compose コマンドを実行して Rails アプリが動くのを確認する
3. 注意点
Docker は勉強中ですので、Dockerfile や docker-compose.yml などはとりあえず動くことを確認するもの程度に考えていただければと思います。
作業対象である Rails アプリ「ポケット糖質量」のデータは csv ファイルから投入すれば出来上がり、しかも ReadOnly なデータです。
ほとんどソースコードの一部のようなものなので、DB をコンテナの外に設定していません。
コンテナを消せば DB もすべて消えてしまいます。
アプリの仕様によりこのような環境になっておりますので、参考にする時はご注意ください。
4. 参考サイト様
本当に参考になりました。ありがとうございます!
5. 環境変数 COMPOSE_FILE を GCE に設定して複数ある環境用の docker-compose.yml を読み込めるようにする
参考サイト様によると、
環境ごとに別名で作ってある docker-compose.yml を-fオプション無しで使う方法として環境変数 COMPOSE_FILE を設定すればよいということですので、設定してみたいと思います。
例として次の 2 つの環境用のファイルを用意します。
| stage | ファイル名 |
|---|---|
| development | docker-compose.development.yml |
| production | docker-compose.production.yml |
なお docker-compose.yml を用意しておいて共通の処理を書いておき、各環境用ファイルは差分を書いておくことで AND 合体されるというやり方もできるようです。
5.1. コマンドで環境変数 COMPOSE_FILE を設定する(一時的)
exportコマンドを使ってファイル名を COMPOSE_FILE 変数に入れます。
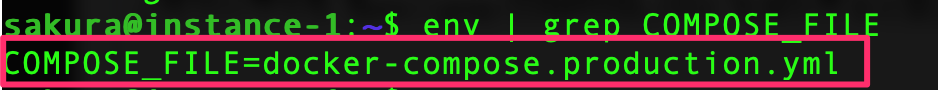
2 行目は COMPOSE_FILE 変数の中身を表示しています。
この方法はログアウトしてログインし直すと COMPOSE_FILE 変数自体消えてしまいます。
$export COMPOSE_FILE=docker-compose.development.yml $env | grep COMPOSE_FILE
5.2. bashrc に環境変数 COMPOSE_FILE を設定する(永続的)
.bashrc を編集して環境変数 COMPOSE_FILE を設定します。
ログアウトしても COMPOSE_FILE 変数の設定はそのままです。
$nano ~/.bashrc
エディタを起動したら次の例のように書き加えます。
# docker-composeのデフォルトComposeファイルを本番用に設定 export COMPOSE_FILE=docker-compose.production.yml
保存後、次のように実行します。
$source ~/.bashrc
これでいつでも$env | grep COMPOSE_FILEを実行すると設定したファイル名が表示されると思います。

6. 3000番ポートを開ける
GCE のインスタンスのファイアウォールルールを設定して、Rails のデフォルトポート番号である 3000 番のポートを開ける処理を行います。
ポートを開ける処理はこのシリーズ記事の
【2】GCP(GCE)で無料の VM インスタンスを作る(Always Free 無料枠、外部 IP アドレス取得、SSH 接続、22 番ポート対応)
でも記述しております。
6.1. ファイアウォールルールの作成
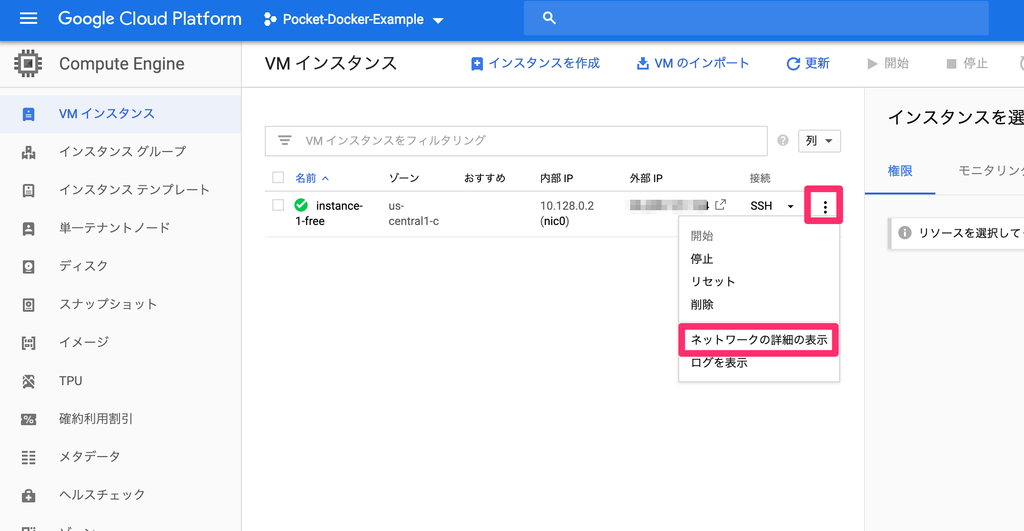
ナビゲーションメニューから「ネットワーク詳細の表示」を選択します。

「ファイアウォールルール」→「ファイアウォールルールを作成」をクリックします。

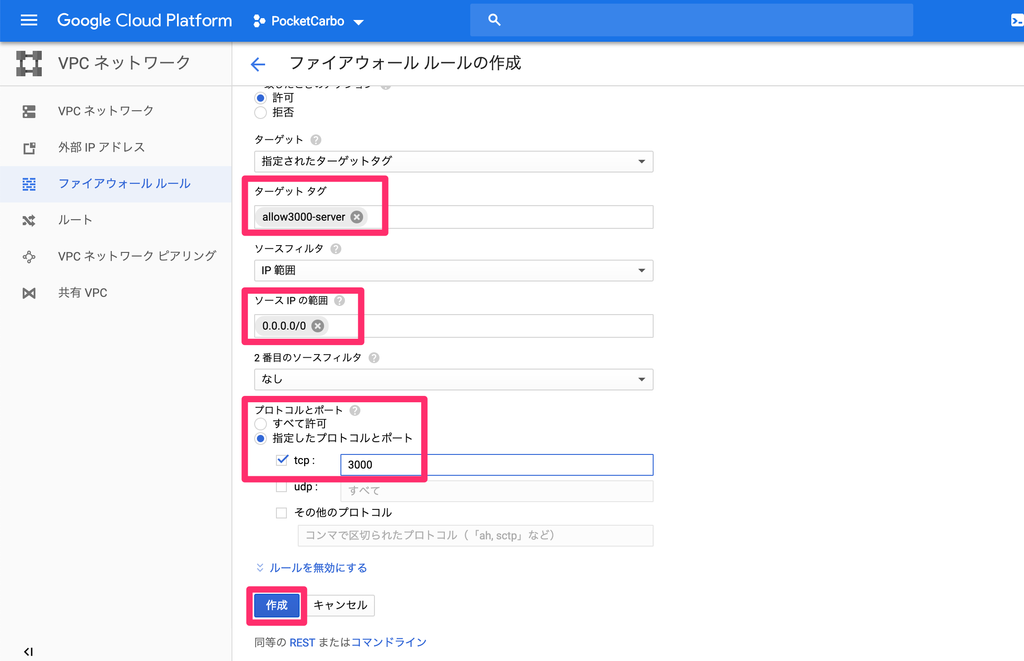
次の項目を設定します。
| 入力項目 | 内容 |
|---|---|
| 名前 | デフォルトのルールにならって、 allow-3000 (3000 はポート番号)にするとよい |
| ターゲットタグ | デフォルトのルールにならって、 allow3000-server にするとよい |
| ソース IP の範囲 | 0.0.0.0/0 |
| プロトコルとポート | 指定したプロトコルとポートをクリックし tcp のところに 3000 を入力する |


入力し終えたら「保存」を押して追加されたのを確認します。 ここで入力したターゲットタグをインスタンスのネットワークタグに追加します。
「VM インスタンスの詳細」→「編集」画面でターゲットタグを追加します。

GCE 側の設定はこれでできました。
7. Docker Compose コマンドを実行して Rails アプリが動くのを確認する
このエントリの題名に「GCE+Docker+Rails+Puma+PostgreSQL」と書いてありますが、GCE と Docker 以外はローカルで Rails5 でrails newした時の構成とほとんど同じです。
DB が PostgreSQL になってるところぐらいが違うでしょうか。
http://localhost:3000/ でテストしていたものをそのまま GCE に持っていって動かすようなイメージで動作確認してみたいと思います。
前提としてアプリのソースコードが入ったプロジェクトディレクトリは VM 上にコピー済みとします。
環境変数 COMPOSE_FILEはdevelopmentをセットしておきます。
7.1. Dockerfile
Dockerfile は必死でググってこんな感じにしました。内容の説明は割愛させていただきます。
FROM ruby:2.5.3-alpine3.8 LABEL maintainer="My Name" Name=pocket_carbo Version=0.0.1 ENV LANG C.UTF-8 ENV APP_PATH /usr/src/app WORKDIR $APP_PATH COPY Gemfile $APP_PATH COPY Gemfile.lock $APP_PATH ENV RUNTIME_PACKAGES="libxml2-dev libxslt-dev libstdc++ bash tzdata postgresql-dev postgresql-client nodejs ca-certificates"\ DEV_PACKAGES="build-base" RUN set -x && \ apk add --update --no-cache $RUNTIME_PACKAGES &&\ apk add --update\ --virtual build-dependencies\ --no-cache\ $DEV_PACKAGES &&\ gem install bundler --no-document &&\ bundle config build.nokogiri --use-system-libraries &&\ bundle install &&\ apk del build-dependencies && \ cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime && \ rm -rf /var/cache/apk/* COPY . APP_PATH EXPOSE 3000
7.2. docker-compose.yml
この時点での docker-compose.development.yml ファイルはこんな感じです。
version: '3' services: db: image: postgres:11.1-alpine ports: - '5432' volumes: - db-data:/var/lib/postgresql/data web: build: . command: bash -c "rm -f ./tmp/pids/server.pid; bundle exec rails s -p 3000 -b '0.0.0.0'" volumes: - .:/usr/src/app - bundle-data:/bundle environment: RAILS_ENV: development ports: - "3000:3000" depends_on: - db volumes: bundle-data: db-data:
7.3. /config/database.yml
この時点での/config/database.yml はこんな感じです。
staging は結局環境を作らなかったんですが、定義だけしてあります。
DB が外部ではないのでコンテナを削除するとデータも全てなくなります。
default: &default adapter: postgresql encoding: utf8 # For details on connection pooling, see rails configuration guide # http://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %> host: db username: postgres password: development: <<: *default database: db/pocket_carbo_development test: <<: *default database: db/pocket_carbo_test staging: <<: *default database: db/pocket_carbo_staging production: <<: *default database: db/pocket_carbo_production
7.4. docker-compose コマンドでビルド&起動
これらのコマンドを実行していきます。
自分が実行する時はスクリプトファイルを実行する形にしてますが、あまりイケてないですね。
私のアプリでは初期データ投入が必要なのでrails db:seedしています。
#!/usr/bin/env bash docker-compose build docker-compose run --rm web bin/rails db:create docker-compose run --rm web bin/rails db:migrate docker-compose run --rm web bin/rails assets:precompile docker-compose run --rm web bin/rails db:seed docker-compose up -d
うまくいけばhttp://[外部IPアドレス]:3000でアプリ画面が表示されます。

今回は以上です。
このシリーズでは今後独自ドメインで表示、SSL対応をするのでdocker-compose.ymlは変わっていきます。
次回は今回動かしたアプリをhttps+独自ドメインでアクセス出来るようにするための下準備として、テスト用の独自ドメインを取得してDNSサーバーの設定をして動かしてみます。
8. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)
【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 1. 公式サイト
- 2. 目標
- 3. 注意点
- 4. 参考サイト様
- 5. ファイル転送方法の種類
- 6. Cyberduck(Mac)を使う
- 7. Linux の scp コマンドを使う
- 8. ファイル転送のパーミッション
- 9. 関連リンク
これはHerokuからGCP無料枠にRailsアプリを引越ししたときにやったことシリーズの【3】の続きです。
GCE に 作成した VM インスタンスに Docker などのインストールをし、設定を行ったところです。
今回はソースコードや設定ファイルなどを転送する方法について書いてみたいと思います。
1. 公式サイト
2. 目標
3. 注意点
- 参考サイト様によると、
GCP の Google Cloud Storage の無料枠を使う時は、バケット作成時に無料枠対象のリージョンを指定しないと有料になるようです。
4. 参考サイト様
本当に参考になりました。ありがとうございます!
- GCP の Google Cloud Storage 無料枠を使うには注意が必要 - 動かざることバグの如し
- SCP の使い方(permission で二度とはまらないために) - Qiita
- Linux – How to Securely Copy Files Using SCP examples
5. ファイル転送方法の種類
GCE のインスタンスにファイルを転送する方法としては次の項目が代表的なものとして挙げられます。
CIなどを使用しているケースはここでは扱いません。
- Github などの git のホスティングサイトを経由してファイルを pull する
- Linux の scp コマンドを使う
- gcloud の scp コマンドを使う
- Google Cloud Storage にアップロードし、インスタンスにダウンロードする
- FTP ファイル転送ソフト(Cyberduck など)を使う
私は Github からソースコードを pull しています。
.gitignore に入っているような.envやmaster.keyファイルなどは Cyberduck を使って転送しています。
今の所これで事足りています。
当エントリでは Cyberduck と scp コマンドを使う方法について触れてみたいと思います。
6. Cyberduck(Mac)を使う
前提としてCyberduck 公式サイトからダウンロードしてインストールされているとします。
私の PC が Macbook なので Mac 前提で説明いたします。
起動後、左上の「新規作成」ボタンをクリックします。

ダイアログの転送方法のリストから、
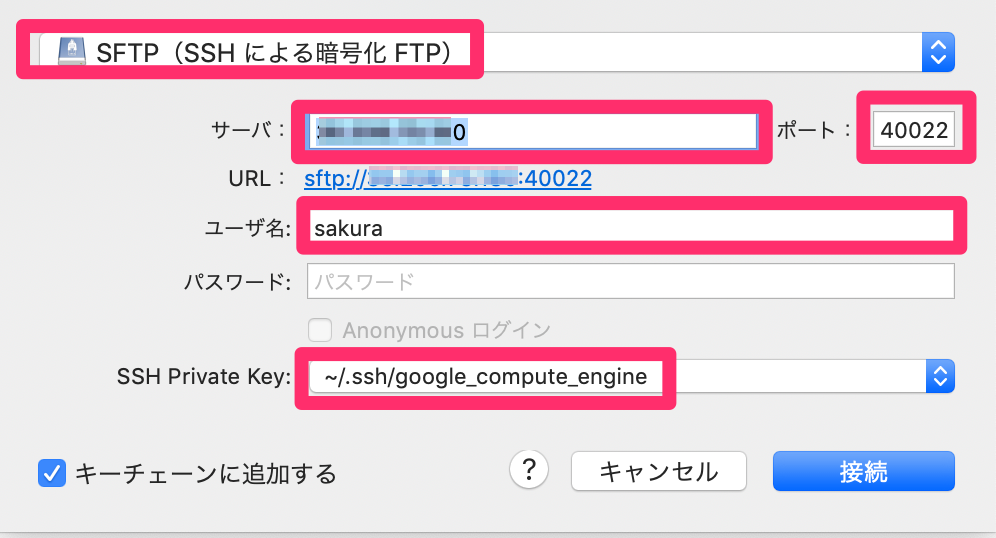
「SFTP(SSH による暗号化 FTP)」を選択します。
以下の項目を入力し、「接続」ボタンをクリックします。
| 項目 | 入力内容 |
|---|---|
| サーバ | GCE のインスタンスの外部 IP アドレス |
| ポート | 22 番を塞いだ代わりに開けたポート番号※このシリーズ【2】参照 |
| ユーザー名 | SSH 接続する時のユーザー名 |
| SSH Private Key | ~/.ssh/[SSH ログインの時に使う認証鍵の名前] |

接続できるとユーザーのディレクトリが表示されます。

デフォルトだと隠しファイルは表示されないので、
「表示」→「不可視ファイルを表示」と
「環境設定」→「ブラウザ」→「'.'で始まるファイルを表示」にチェックしておくとよいです。
これでファイル転送したり、ディレクトリを作ったり出来るようになりました。
ファイルを転送する場合、画面の上の方の「アクション」ボタンを押して
「アップロード」を選択するとできます。
7. Linux の scp コマンドを使う
ローカルのファイルをリモートにコピーする時はこのような書式になります。
scp ファイル名 接続先:パス名
次の例のように実行できます。
ここで使っているオプションは次の通りです。
・ -i は秘密鍵ファイル
・ -P はポート番号
・ -r はディレクトリ内のデータを再帰的にコピーする
$scp -i ~/.ssh/google_compute_engine -P 40022 test.txt sakura@[GCEの外部IPアドレス]:./
カレントディレクトリのtest.txtを sakura ユーザーのディレクトリの直下にコピーしています。
$scp -i ~/.ssh/google_compute_engine -P 40022 -r test sakura@[GCEの外部IPアドレス]:./
カレントディレクトリのtestディレクトリと配下のデータを sakura ユーザーのディレクトリの直下にコピーしています。
8. ファイル転送のパーミッション
Cyberduck でも scp コマンドでも、何もしないとファイルを転送する時は SSH 接続したユーザーのディレクトリ配下にしか転送出来ません。
他のディレクトリに転送しようとするとパーミッションエラー(Permission denied)になるからです。
自分一人でサーバーを使っている分にはディレクトリのパーミッションを 777 に変更してしまうのが手っ取り早いやり方だと思います。
$sudo chmod -R 777 /home/test
複数の人が使っている場合は(絶対に運用ルールを決めるべきですが)
777 にするよりは、一時的に root 権限でログインし、ファイルをユーザーディレクトリ → コピー先にコピーする
という方法のほうがいいかなあという気がします。
今回はこれで終わりです。
次回はサーバー上でDockerコンテナを動かしてみたいと思います。
9. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)
【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 1. 公式サイト
- 2. 目標
- 3. 参考サイト様
- 4. スワップ領域を追加する
- 5. Docker をインストールする
- 6. Docker Compose をインストールする
- 7. 時刻の設定をアジア(東京)に設定する
- 8. おまけ SELinux の無効化?
- 9. 関連リンク
これはHerokuからGCP無料枠にRailsアプリを引越ししたときにやったことシリーズの【2】の続きです。
GCE に 作成した VM インスタンス上に環境設定するところのメモです。
1. 公式サイト
- Compute Engine 上のコンテナ | Compute Engine ドキュメント | Google Cloud
- Get Docker CE for Debian | Docker Documentation
- Install Docker Compose | Docker Documentation
2. 目標
3. 参考サイト様
本当に参考になりました。ありがとうございます!
- Create a Linux Swap File | Linuxize
- GCE でスワップ領域が存在しないことに対する対応 | kisse-logs!
- AWS の EC2 で最小限の努力で mastodon を構築する - Qiita
4. スワップ領域を追加する
RAM が 0.6GB と少ないこともあり、重い処理を行うとOut of Memoryでエラーとなることがあります。
これを防ぐためにスワップファイルを作成することにします。
私もdocker-compose buildコマンドで Docker イメージをビルド中に OOM が発生して処理が中断してしまいましたが、スワップファイルを作成後は一度も OOM が発生していません。
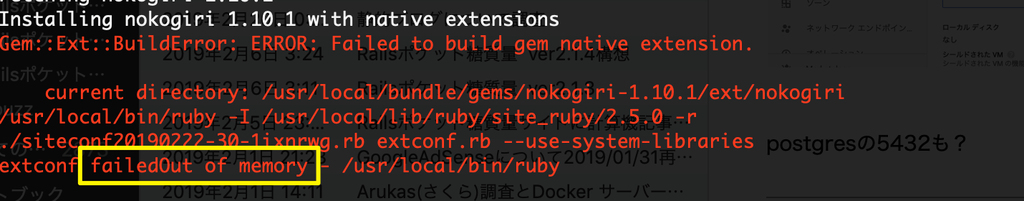
↓ これはエラーが発生した時のログです。
Installing mini_portile2 2.4.0 Fetching nokogiri 1.10.1 Installing nokogiri 1.10.1 with native extensions Gem::Ext::BuildError: ERROR: Failed to build gem native extension. current directory: /usr/local/bundle/gems/nokogiri-1.10.1/ext/nokogiri /usr/local/bin/ruby -I /usr/local/lib/ruby/site_ruby/2.5.0 -r ./siteconf20190222-30-1ixnrwg.rb extconf.rb --use-system-libraries extconf failedOut of memory - /usr/local/bin/ruby Gem files will remain installed in /usr/local/bundle/gems/nokogiri-1.10.1 for inspection. Results logged to /usr/local/bundle/extensions/x86_64-linux/2.5.0/nokogiri-1.10.1/gem_make.out An error occurred while installing nokogiri (1.10.1), and Bundler cannot continue. Make sure that `gem install nokogiri -v '1.10.1' --source 'https://rubygems.org/'` succeeds before bundling. In Gemfile: rails was resolved to 5.2.2, which depends on actioncable was resolved to 5.2.2, which depends on actionpack was resolved to 5.2.2, which depends on actionview was resolved to 5.2.2, which depends on rails-dom-testing was resolved to 2.0.3, which depends on nokogiri ERROR: Service 'web' failed to build: The command '/bin/sh -c set -x && apk add --update --no-cache $RUNTIME_PACKAGES && apk add --update --virtual build-dependencies --no-cache $DEV_PACKAGES && gem install bundler --no-document && bundle config build.nokogiri --use-system-libraries && bundle install && apk del build-dependencies && cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime && apk del tzdata && rm -rf /var/cache/apk/*' returned a non-zero code: 5
分かりづらいので該当箇所のスクリーンショットも貼っておきます。

それでは、スワップファイルの設定をします。
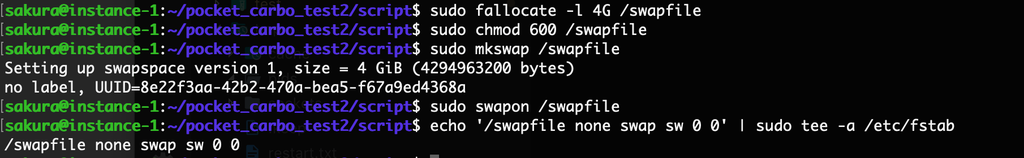
コマンドは次のように実行していきます。
$sudo fallocate -l 4G /swapfile $sudo chmod 600 /swapfile $sudo mkswap /swapfile $sudo swapon /swapfile $echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab
このような感じで出来ました。

5. Docker をインストールする
公式サイトを見ながら Docker をインストールしていきます。
これは Debian へのインストール方法ですので他のディストリビューションをお使いの方は対応した公式サイトをご覧ください。
Get Docker CE for Debian | Docker Documentation
5.1. Docker インストールのためのセットアップ
次のように実行していきます。
5.1.1. リポジトリのセットアップ
$sudo apt-get update $sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ gnupg2 \ software-properties-common
5.1.2. Docker 公式の gpg キーを登録する
$curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -
鍵の fingerprint(フィンガープリント)が9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88 と表示されるのを確認します。
$sudo apt-key fingerprint 0EBFCD88
このような感じで表示されれば OK です。
$sudo apt-key fingerprint 0EBFCD88 pub 4096R/0EBFCD88 2017-02-22 Key fingerprint = 9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88 uid Docker Release (CE deb) <docker@docker.com> sub 4096R/F273FCD8 2017-02-22
5.1.3. stable (安定版)リポジトリをセットアップする
$sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/debian \ $(lsb_release -cs) \ stable"
5.2. Docker CE のインストール
5.2.1. apt パッケージ・インデックスを更新する
$sudo apt-get update
5.2.2. 最新バージョンの Docker CE をインストールする
$sudo apt-get install docker-ce docker-ce-cli containerd.io
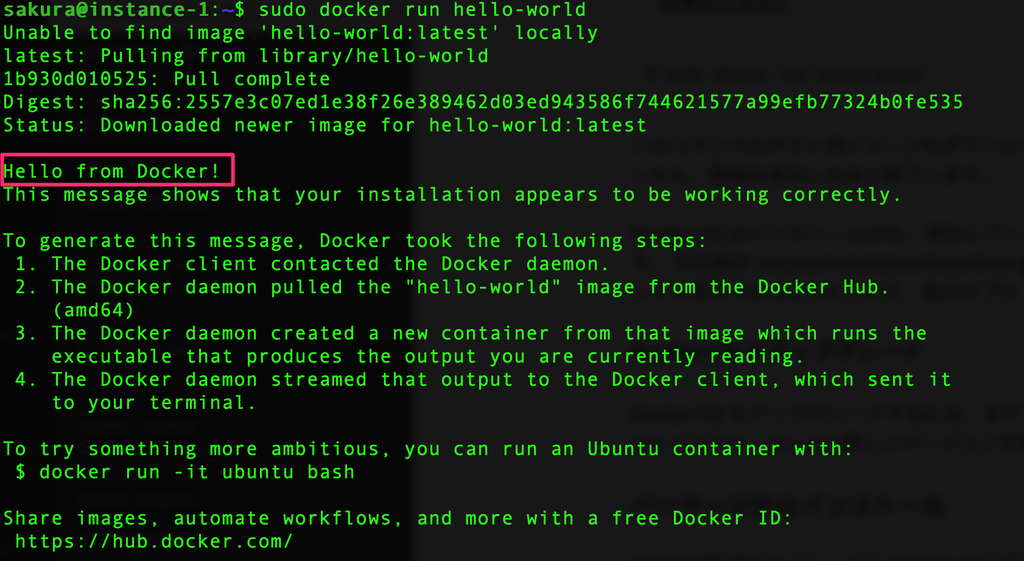
5.2.3. hello-world イメージを実行する
正しくインストールされているか確認のためhello-worldを実行します。
$sudo docker run hello-world
このように「Hello from Docker!」と表示されれば OK です。

5.2.4. 特権のないユーザで Docker コマンドを実行できるようにする
現時点では Docker コマンドを実行する時はsudoが必要ですが、「docker」グループにユーザーを加えることで sudo なしで Docker コマンドを使用できるようになります。
※これはそのユーザーに Docker ホストにおける root 権限を付与することになるので信頼できるユーザーにのみ付与してください。
↓your-userをユーザー名に書き換えてください
$sudo usermod -aG docker your-user
このコマンドを実行後、一旦ログアウトして再ログインしてください。
次のコマンドでグループの設定を確認出来ます。
$cat /etc/group | grep docker
docker:x:999:sakuraのように表示されます。
先程のhello-worldがsudoなしで実行できれば OK です。
6. Docker Compose をインストールする
引き続き公式サイトを見ながら Docker Compose をインストールしていきます。
Install Docker Compose | Docker Documentation
6.1. 最新バージョンの Docker Compose をインストールする
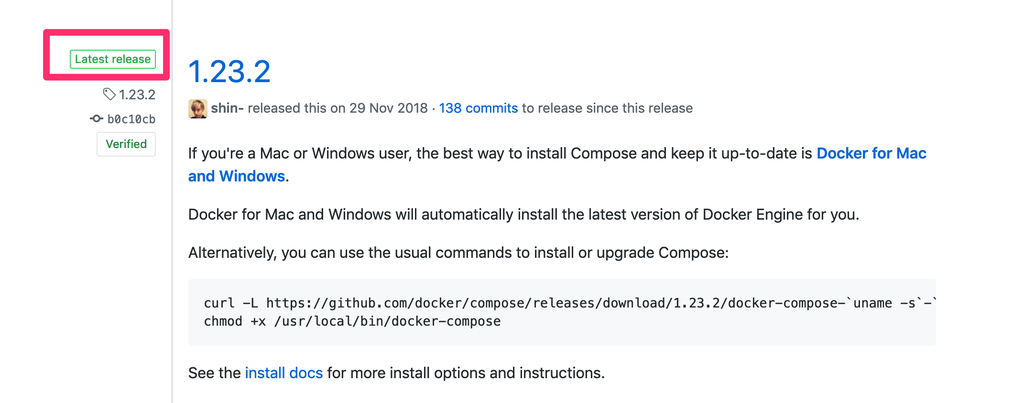
6.1.1. GitHub のリリースページをチェックする
Releases · docker/compose · GitHub
https://github.com/docker/compose/releases
Latest となっているバージョンをインストールします。

6.1.2. インストールコマンドを実行する
「1.23.2」となっている箇所を最新のバージョンに書き換えてください。
$sudo curl -L "https://github.com/docker/compose/releases/download/1.23.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
6.1.3. コマンドを実行できるパーミッションを与える
$sudo chmod +x /usr/local/bin/docker-compose
$ docker-compose -vと実行してみて正常に結果が表示されれば OK です。

7. 時刻の設定をアジア(東京)に設定する

現在は時刻の設定が UTC となっていて9時間ずれています。
これを JST に変更します。
以下のコマンドを実行し、dbus パッケージをインストール
$sudo apt-get install dbus
アジア(東京)に設定します。
$sudo timedatectl set-timezone Asia/Tokyo
dateコマンドを打つと日付が JST になっていると思います。
8. おまけ SELinux の無効化?
色々な参考サイト様を拝見しましたが SELinux の無効化をしているところが多いようでした。
How to enable SELinux on Debian “Stretch” 9 – Davide Giunchi
https://giunchi.net/how-to-enable-selinux-on-debian-stretch-9
上記の参考サイト様によると、Debian9 では SELinux のサポートはされているがデフォルトではインストールされていないとのことです。
なので特に何もしませんでした。
今回はこれで終わりです。
次回はVMインスタンスにファイルを転送する方法を書いてみたいと思います。
9. 関連リンク
- 【1】HerokuからGCP無料枠にRailsアプリを引越ししたときにやったこと(GCE+Docker+Rails+Puma+PostgreSQL+Nginx+Let's Encrypt)
- 【2】GCP(GCE)で無料のVMインスタンスを作る(Always Free無料枠、外部IPアドレス取得、SSH接続、22番ポート対応)
- 【3】GCEのVMインスタンスにDockerとDocker Composeをインストールする。他設定(スワップ領域追加、タイムゾーン設定)
- 【4】GCP(GCE)のVMインスタンスにファイルを転送する(Cyberduck, scpコマンド)
- 【5】GCP(GCE)でRailsアプリを外部IPアドレス+3000番ポートで動かしてみる(環境変数COMPOSE_FILE、GCE+Docker+Rails+Puma+PostgreSQL)
- 【6】DNSテスト用に無料の独自ドメインを取得してGoogle Cloud DNSでネームサーバの設定をする(GCE,freenom,http+独自ドメイン+ポート3000でアクセスする)
- 【7】SteveLTN/HTTPS-PORTALを使ってLet's Encryptで全自動SSL対応を行う(GCP(GCE),Rails,Nginxリバースプロキシ,Docker)