超うっかりで落胆。freeeを退会しようとしてネットで手続きしたけど、営業時間内でないと再申し込みしないといけないのを忘れて会費を引き落とされた。
私が忘れたのがいけないのですが、共有しておけば誰かの役に立つかもしれないので書いておきます。
フリーランスの青色申告に役立つ会計アプリケーションのfreeeってありますよね。
今までこれを使って便利だったのですが訳あって解約することにしました。
退会する方法はこれですね。
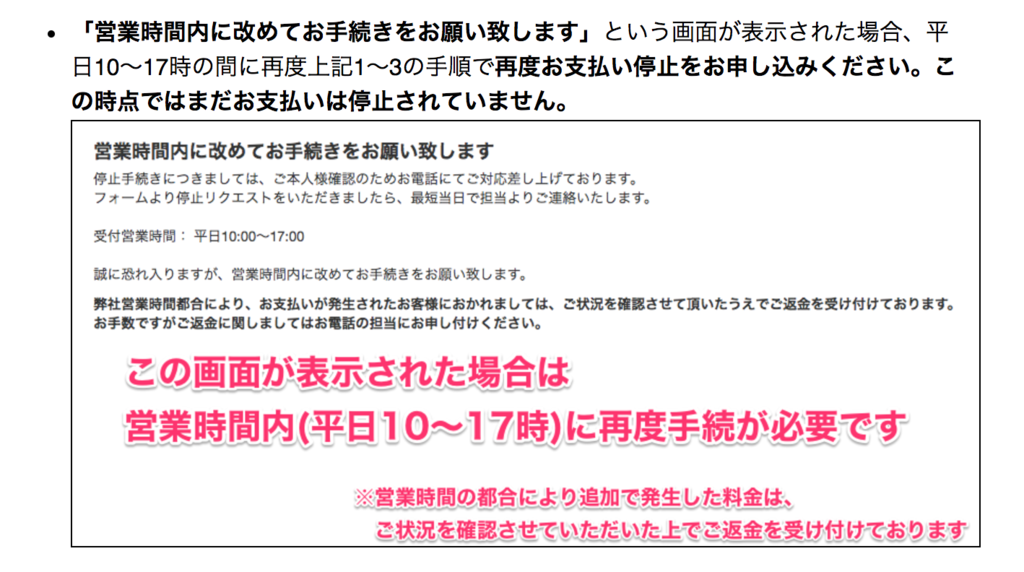
で画面の指示に従って「お支払い停止手続きに進む」を押したのですが、次のような画面が表示されました。
画像は公式サイトからです。

ちゃんと読めば書いてあるんだけど、どうも当時の私は向こうから電話がかかってくるんだなと思って忘れてしまいました。
手続きのリンクを踏んだことでとりあえず退会の申し込みはしたような気になってしまいました。
それで電話を待てばいいのだろうとのんきに構えていました。
当然何事も起こらず電話もかかってくることなくばっちり会費を引き落とされていました。

あーもったいない。
ぼんやりしすぎな自分に対する怒りがこみ上げてなんだか落ち込みました。
受付できませんでしたとか自動配信メールくれてもいいのに、とかちょっと思いましたが、
退会はどこもわかりにくかったり面倒くさいことが多いので気を引き締めていかなければなりませんね。
さっきあらためて停止手続きをしたのですが、確認の自動配信メールとか何も来ていないです。
あと、公式サイトにある「お支払い停止リクエストフォーム」が表示されなかったのですが、
チャットで質問したほうがいいのかどうか迷いますが、これから電話かかってくると思うのでその時に聞いてみようと思います。
こういうものなのでしょうかね。
ポケット糖質量にスマホ向けAPIを追加
こんにちは。さくらです。
www.pockettoushituryou.com
ポケット糖質量でスマホのクライアントアプリを作りたいなと思っています。
サイトの横幅を縮めると下の画像のように縦長で間延びして見辛い印象です。

とりあえずAndroid版を作って(iOS版も作りたいけどスキルがないのだった)みようと思っています。
今日はそれ用のAPIを追加しました。
最初grapeというgemを使ってAPIを書こうと思っていたのですが、自分のアプリにはいらない気がしてrailsデフォルトのまま作っています。
/api/v1/kinds
のような形でアクセスできるようにnamespaceをこのように定義しています。
config/routes.rb
Rails.application.routes.draw do namespace :api, format: 'json' do namespace :v1 do resources :kinds, :foods end end
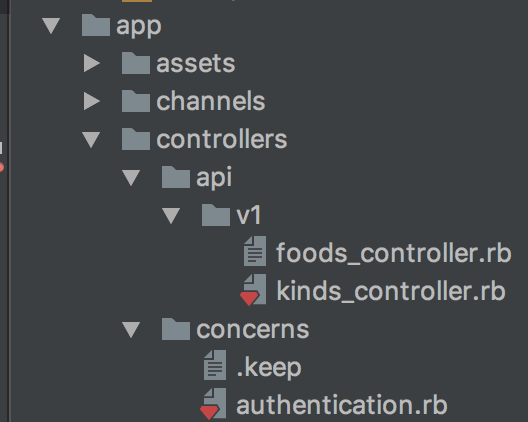
フォルダはこのような構成です。

コントローラーはこんな感じです。
app/controllers/api/v1/kinds_controller.rb
module Api module V1 class KindsController < ApplicationController include Authentication before_action :authenticate def index @kinds = Kind.all j = @kinds.to_json(only: [:id, :name, :type_id]) render json: j end end end end
include Authentication としているのは、上のフォルダの構成の画像で言えば
app/controllers/concerns/authentication.rb
のAuthentication Moduleになります。
HTTPヘッダーに付加するトークンで認証処理をしています。
こちらを参考にさせていただきました。ありがとうございます。
qiita.com
ソースはこんな感じです。
app/controllers/concerns/authentication.rb
module Authentication # you might need to include: # include ActionController::HttpAuthentication::Token::ControllerMethods def authenticate authenticate_token || render_unauthorized end def authenticate_token authenticate_with_http_token do |token, options| token == ENV['HTTP_HEADER_TOKEN'] end end def render_unauthorized # render_errors(:unauthorized, ['invalid token']) obj = { message: 'token invalid' } render json: obj, status: :unauthorized end end
これで特定のトークン文字列がヘッダーに付加されていなかったらアクセス拒否されます。
確認はコマンドラインから次のように叩きます。成功するとJsonが表示されます。
curl -X GET -H 'Authorization: Token hogehoge' -H 'Content-Type:application/json' http://localhost:3000/api/v1/kinds
ブラウザから確認する場合はChrome Extensionなどのツールでヘッダーを付加できるツールがあるので活用しつつURLのところに
http://localhost:3000/api/v1/kinds
と入力します。私は教えてもらったModHeaderを使用しました。下の画像のように入力します。

サーバーにHTTP_HEADER_TOKENの環境変数を設定するのを忘れないようにします。
私の使っているサーバーはherokuなのでこのようなコマンドになります。
$ heroku config:set HTTP_HEADER_TOKEN="hogehoge" --remote staging $heroku config:set HTTP_HEADER_TOKEN="hogehoge" --remote production
あとはデプロイしてstaging,productionのドメインでテストします。
2017/04/17追記
jsonを作る箇所をこのように定義していましたが、これだと思ったようなJsonの形にならないので変更しました。
@kinds = Kind.all j = @kinds.to_json(only: [:id, :name, :type_id]) render json: j
結果は↓のように、配列には名前が付いていません
[{"id":1,"name":"穀類","type_id":1}
,続く]↓のように配列にkindsという名前を付けたいのでした。
{"kinds":[{"id":1,"name":"穀類","type_id":1},続く]}このように変更して望みどおりになりました。
kinds = Kind.select('id, name, type_id') hash = { :kinds => kinds } render :json => hash
|
|
|
|
|
Ruby on Rails初心者ですがWebアプリケーション「ポケット糖質量」をリリースいたしました!
Ruby on Rails初心者ですがWebアプリケーション、「ポケット糖質量」をリリースいたしました!
よろしければ使ってみていただけるとうれしいです。
現在こんな見た目です。


前提
一応Androidアプリを作ることが出来ます。
ここのところRailsを勉強しています。
ドットインストールとRailsチュートリアルを一度やっただけなので、まだまだ初心者です。
何故Webアプリ(ミニWebサービス?)を作ったのか
- まずは勉強目的です。一人でWebアプリが作れることを実感したかったし、これをきっかけに個人開発を加速させたかったのです。
- 糖質量を検索できるアプリは体重を支える技術にとって必要なので、最悪ユーザーが一人(自分)確保出来ているので失敗してもまあいいかと思えました。
- ウェブサイトの運営は未知の領域ですがやってみたいと思っていました。今後もメンテナンスをして少しでも収益を出せたらいいなと考えています。
「ポケット糖質量」について
これがどんなアプリなのかといいますと、非常にシンプルです。
- メニューから選択すると糖質量が一覧表示出来る。
- 検索フォームから検索すると糖質量が一覧表示出来る。
以上であります(*^_^*)
初期データはcsvファイルから投入しております。全て手入力のデータです。
それだけなんですが、Rails及びRuby及びWebフロントエンド及びサーバー運用及びサイト運営初心者の私には恐ろしく勉強になりました。
というか、Web開発は範囲がやたら広くてどこに行っても無知の海が広がっていてめっちゃ大変でした。
これぐらいのミニアプリが修行にはちょうど良かったです。
もっと複雑なユーザー管理などを最初から作り込もうとしていたら挫折してた気がします。
開発期間は2ヶ月ほどなのですが、Railsでコードを書いている時間は以外と短く、大量の糖質量データの入力とWebページの見た目作り(とRailsの連携)に時間がかかりました。
Railsは便利なgemやメソッドがたくさんあってコードが非常に短く書けたりするのですが、そこに至るまでひたすら調べ物をするという感じでした。
この程度のアプリでは「プログラミング」はほとんど必要がなく、RailsのAPIやRubyのgemやたまにRubyの構文を勉強すれば大体まかなえました。
少し脱線しますがプログラミングの初学者であれば、Railsをいきなり勉強するよりじっくりRubyを勉強した方が絶対いいと思います。
私はAndroidの開発をやる前はプログラミング自体初心者だったので、Javaの勉強を半年ぐらいやって、OracleのJava6の認定試験を取ったりしましたが、今思うと正解だったなと思います。
この過程がなかったら今よりもっとコピペウーマンであったことでしょう。
学習方法
学習サイト
本
実のところ学習サイト、本ともに完走してません。
Railsチュートリアルは最後の章をやってないのですが、Railsの知識がほぼゼロでも解説が詳しく、実際にサーバーにアプリをデプロイするので大変勉強になりました。
またRailsのチュートリアル本ではありませんが、
「Webを支える技術 ── HTTP,URI,HTML,そしてREST」
を事前に読んだのが大変良かったです。RESTって?みたいなRailsで当たり前の概念が解説されています。
作った感想
- 出せて嬉しい♡
- まだまだわからないことだらけ。もうぜーんぜんわかってない。
- Railsすごい。噂通り素早く開発ができる。
- サーバーにデプロイすると上手くいかなかったり思ってもいないことが起きる。サービスを動かし続けるって大変なんだろうなあ。
- いっぱいぐぐった中で知見を提供してくださった見知らぬ方々への尽きない感謝の気持ちがむくむく湧いた。
- 実際にリリースすると色々やることがある。すごく時間かかる。
出来てないこと&今後
システムの構成
- 開発用PC MacBook Pro 15inch 2015 mid OS/X 10.11.6
- Ruby on Rails 5.0.1
- Ruby 2.3.0
- サーバー Heroku(production/staging環境) Hobbyプラン月7$
- データベース production/staging:PostgreSQL, ローカル:sqlite3
- ドメイン取得 お名前.com
![]()
- デザインテンプレート Material Design for Bootstrap(Bootstrapベースのマテリアルデザイン)の無料で使用できる部分のみ使用
- 写真、イラスト素材 ぱくたそ,いらすとや
- エディタ IntelliJ IDEA ULTIMATE2016.3.6
- その他 Google Analytics, Search Console,SNSシェアボタン,メタタグ
- デフォルト以外で使っているgem dotenv-rails, ransack, kaminari, google-analytics-rails, meta-tags, config, bootstrap-sass




