RubyでExcelから出力したShift_JISのcsvをutf-8に変換する
RubyでExcelから出力した、文字コードがShift_JISのcsvをutf-8に変換する方法のメモです。
私が作成しているRailsのアプリで、
seeds.rbでExcelファイルから出力したcsvファイルを読み込んで、
DBの初期データ投入をしています。
Excelから出力したcsvファイルはMac版Excelを使用していても、Shift_JISになっています。
最近のExcelではUTF-8で出力出来るらしいのですが、私が持っているExcelが古いのか出来ないみたいです。
Shift_JISのcsvを直接読み込むために、次の方法をとっています。
require 'csv' (略) csv_data = CSV.read('db/food.csv', headers: true, external_encoding: "Shift_JIS", internal_encoding: "utf-8" ) csv_data.each do |data| Food.create!(data.to_hash) end
参考
string - Ruby read CSV file as UTF-8 and/or convert ASCII-8Bit encoding to UTF-8 - Stack Overflow
Nexus5Xのバッテリーを交換した。互換バッテリーは噂通りすぐ電池がなくなる。
Nexus5xをいくら充電をしても充電切れの赤いランプが付いてしまうようになってし
まいました。
ここ最近満充電してもすぐに電池がなくなってしまうのでバッテリーが寿命のようです。
ついに起動も満足に行えなくなってしまいました。
iPhone7をメインで使っているので、すぐに困るというわけではないのですが
Android開発用に実機が使えないのは大変困ります。(現在1台しか実機がないのです)
私のNexus5Xはストレージが16Gしかないので、すぐに容量がいっぱいになるし
3Dゲームもやるので、買い換えることにしました。
Nexus5Xはサブ機にすることにしました。
そこで自力でバッテリー交換をすることにしました。
一応スマフォ修理のお店にバッテリー交換の見積もりをしていただいたのですが、
13000円近くかかることがわかり、これだったらオンボロNexus5Xが
最悪壊れてもいいから自分でやろうと決めたのでした。
バッテリーに使うことにしたのはAmazonで売っている互換品です。
2980円が1780円になっているので、40%OFFでなかなか安いですね。
しかし評価が悪い(TдT)
必要だったら作業用のオープナーやドライバーも用意します。
電池と一緒にサジェストされているスマフォのフタをあけたりするプラスチックのオープナー
を使うのは一般的ですが、
私は精密ドライバーセットで全部やっちゃいました。
マイナスドライバーを隙間に挿して開けていく要領ですね。
マイナスドライバーをあんまり深く差し込んでグリグリすると傷が付いたりするので気をつけてください。
私が使っているのはこれ↓です。
今のところこれで困ったことはありません。
プラスチックのオープナーってプラスチックかすが出てしまうのが微妙に嫌です。
オープナーの爪ってすぐ折れるし。
って私のやり方がいけないのかな!
実際の交換ですが、参考サイト様を参考にやっていきます。
参考サイト様ありがとうございました!
電源オフして、SIMカードを抜き、その穴あたりからマイナスドライバーを差し込み
ベキベキ裏蓋を剥がしまして、10個のネジを外します。プラスドライバーを使います。
さらにバッテリーを覆っている2つのパーツを外します。

電池を外します。
電池の上部の黄色っぽいベロのようなやつが充電端子になっているので、まず外します。
それから電池の下にマイナスドライバーを差し込んで接着剤を剥がしつつ外します。
電池は柔らかく、折れ曲がります。

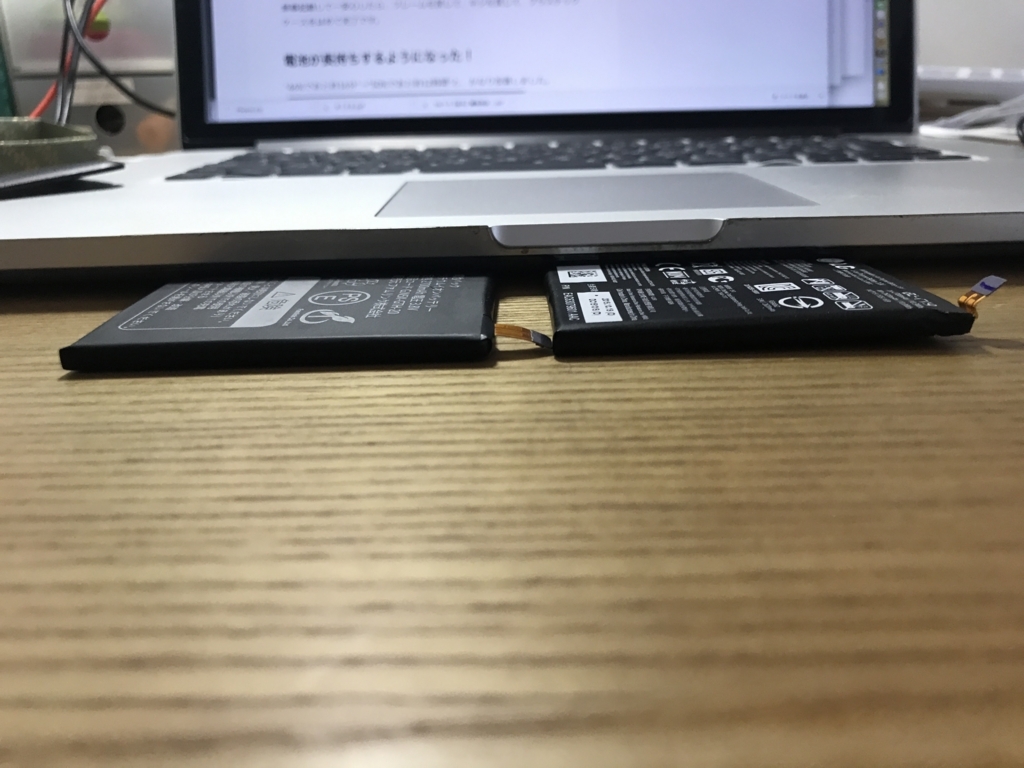
新旧電池の比較。右が古い方。
古い電池が少しむくんでいます。

後は電池を交換して元に戻します。
電池を入れるとき、充電端子を先に挿した方が私はやりやすかったです。
パーツをはめる前に一旦充電できるか確認します。

そして作業終了後、充電は出来ることは出来るのですが、
実際に使ってみると50%ぐらい充電できているのに10%ぐらいになるのが異様に早いです。
Amazonのレビューでも散々ですね。
私は新端末が来るまでのつなぎであることと、端末オールリセットしたかったので
それが出来るようになったことで納得しています。
人にはおすすめしません。
Androidアプリ「ポケット糖質量」をリリースいたしました
こんにちは。さくらです。
Androidアプリ「ポケット糖質量」をリリースいたしました。
play.google.com
このアプリが何を出来るかといいますと、1100種類以上の食品データから糖質量などの栄養素をリスト表示・検索することが出来ます。

以前このブログでRailsで「ポケット糖質量サイト」を作ったという記事を書きましたが、
そのAndroidアプリ版です。
sakura-bird1.hatenablog.com
最初はサイトがレスポンシブ対応になっているので、WebViewアプリみたいなものを作ろうかなと思っていたのですが、スマホブラウザで見るとどうしても表示が間延びして使いづらいなという印象でした。
ちなみにサイトは「Material Design for BootStrap」というテンプレートを使用していて、
レスポンシブのレイアウトも自動で表示してくれます。
それはそれで大変ありがたいのですが、専用のネイティブアプリの使い勝手には敵わない
ということと、レスポンシブ部分のコーディングスキルがないので作ることにしたのでした。
シンプルなアプリなので使い方はすぐにわかると思います。
検索したり、絞り込んだり、お気に入り登録したり、コピーしたり出来ます!
アプリを作り始めたのは2017年5月ぐらいなのですが、途中モチベが下がってしまったりしてダラダラしてたら8月になってしまいました。
モチベが下がってしまったのは、昨年末ぐらいから全体的に元気が無く年齢的な不調も加わって人生全般灰色に感じていたと言いますか・・
すぐ陳腐化してしまうITスキルについても、もう追いついていけないし
やったこともみんな無駄になってしまうんじゃないかと虚しくなったりしたのでした。
(というカミングアウトw)
というわけで、ゴミアプリかもしれませんが、細々作りました。
今回は自分の学習として最近Androidでもよく見かけるモダン開発をフルで取り入れようと思って
DI
RxJava
DataBinding
を全体的に取り入れました。
すでに新しい技術でもなくなっているので、今までも部分的にこれらを取り入れたり
簡単なサンプルを作ったりしたことはあるのですが、
最初からこうした方法を全体に使ったのは初めてです。
設計概念に関わる部分のやり方を変えるときには自分のアプリだといいですよね。
気軽に試行錯誤できるし失敗したっていい!
上記の手法を取り入れるにあたって、
プロジェクト内のフォルダの構成やどんな部分でどのクラスを使うのか、
DroidKaigiの公式アプリをものすごく参考にさせていただきました。
っていうかフォルダ名とか同じにしてるし、恥ずかしいぐらい真似してます。
おかげでなんとか書けたですよ。
DroidKaigiさんありがとう、そして貴重な情報をネットに書いてくれてるみなさんありがとう!
検証はテスト端末今1台しか無いので、ちょっと心配ですがうまく動くかな〜
アプリ内で使っている素材は大体Sketchで単純なものを作りました。
Sketchでアプリ素材書き出すのはほんとに楽でよかったです。
今後はまあ気楽にやっていきます。
RailsももうちょっとやりたいしAndroidアプリも作りたいです。
iOSまで手が回らないかな。
IT系じゃなく全く他のこともやってみたいな。