2月22日は正式なネコの日(ΦωΦ) キャットガーディアン大塚シェルターでネコ活してきました

ネコ活してきました。3回目です。前回のエントリはこちらです。
http://sakura-bird1.hatenablog.com/entry/2016/11/22/220902
http://sakura-bird1.hatenablog.com/entry/2016/12/27/205255
毎月22日に開催されるネコ活ですが、今月は2月なのでネコの日であります😻
古タオルとはさみを持って行ってきました。

今回は嬉しいサプライズが。
東京キャットガーディアンの代表の山本葉子さんがいらっしゃいました。
山本さんは超多忙を極めているのでボランティアの方々もなかなか会えないということですよ。

猫を助ける仕事 保護猫カフェ、猫付きシェアハウス (光文社新書)
- 作者: 山本葉子,松村徹
- 出版社/メーカー: 光文社
- 発売日: 2015/11/17
- メディア: 新書
- この商品を含むブログ (4件) を見る
山本さんは「足りないのは愛情ではなくシステム」とのお考えで非常に大きな視野をお持ちです。
保護猫活動のあり方としてビジネスとして回していく方法、情報を可視化する方法を常に模索していらっしゃり、実際に不幸な猫が救われる仕組みを作られています。
実際にお会いして実業家や政治家のような方だという印象を持ちました。(もちろんいい意味ですよ!!!)
仕組み作りについては、キャットガーディアンのランディングページでも一部を垣間見ることができますよ。
しっぽ不動産www.shippo-fudosan.com
飼い主さんの死後も猫を責任持って大切にするということができるシステム、ねこのゆめ
辛口らしい猫カフェ・シェルター運営講座、猫カフェスクール
などなど。勉強会も随時開催してます。
ちょうどネコ活当日(2017/02/22)は保護猫カフェ協会を立ち上げたそうです。
一般社団法人 保護猫カフェ協会
保護活動を維持していくため、より多くの猫達を助けるために保護猫カフェの情報を可視化(現在はどこで何があるのか存在が可視化されていない)し、情報共有することが必要だとおっしゃっていました。
保護猫カフェ知ってたら教えてとおっしゃってたので、「近所にこんな猫カフェがありますよ」という情報提供もありなのかな。
まだ立ち上げホヤホヤなので、もう少ししたら詳しい情報がサイトに上がると思われます。

ネコ活コーディネーターのTさんもおっしゃってましたが、昔は私財を投じて個人が猫を助けていて、その人が亡くなったらお終いという世界だったけど仕組みづくりが回っていくことによって、継続して(あまり無理せず)救い続けることが出来るようになると。もうそんな時代になってきていると。
希望がわいてくるひとときでした。
私にできることは、我が身をちゃんとすることですね。
山本さんも自分の仕事をちゃんとするべきっておっしゃってたし。
人と較べてしまうとショボンとなりますが、「私なりに」頑張っていく所存であります。

最後に、お金をかけずに支援ができるものをご紹介します。
一日一回のクリックでgooddoから寄付されます
gooddo.jp
Yahoo!ネット基金。Tポイントを寄付できます。
donation.yahoo.co.jp
トイレで爆睡する猫

Railsでcsvファイルから初期データを投入する
Railsを勉強中です。
csvファイルから初期データをDBに投入し、画面に表示するという一連の処理をメモします。
railsのバージョンは4.2.6です。
サンプルのアプリケーションを新しく作ります。
$ rails new exm-csv-import
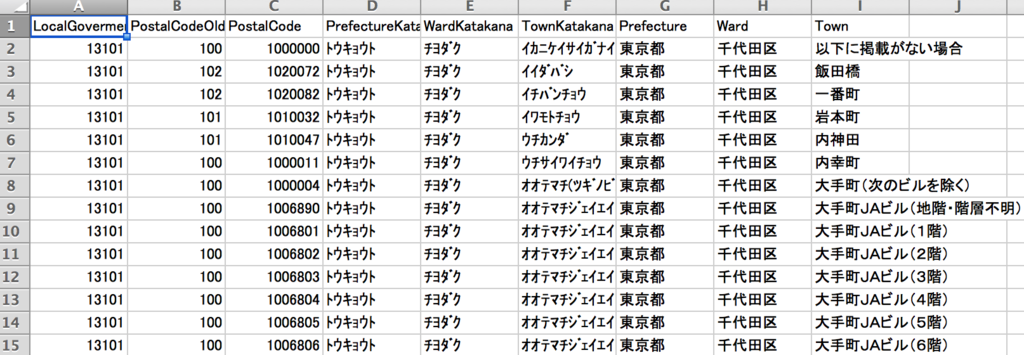
このようなデータを投入します。

モデルを生成します。
$ rails g model PostalCode local_goverment_code:integer postal_code_old:integer postal_code:integer prefecture_katakana:string ward_katakana:string town_katakana:string prefecture:string ward:string town:string
dbフォルダの下にcsvファイルをコピーします。
db/seeds.rbを次のように編集します。
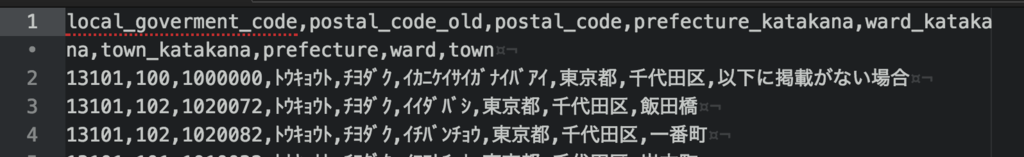
ここでは、csvファイルにカラム名を記述したヘッダー有りの場合と無しの場合次のようになります。
ヘッダー有りのcsv

ヘッダー有り
require 'csv' csv_data = CSV.read('db/postal_code_tokyo_with_header.csv', headers: true) csv_data.each do |data| PostalCode.create!(data.to_hash) end
ヘッダー無し
require 'csv' CSV.foreach('db/postal_code_tokyo_seed_no_header.csv') do |row| PostalCode.create(:local_goverment_code => row[0], :postal_code_old => row[1], :postal_code => row[2], :prefecture_katakana => row[3], :ward_katakana => row[4], :town_katakana => row[5], :prefecture => row[6], :ward => row[7], :town => row[8]) end
db:migrateをまだ行ってないので実行してから、rake db:seedを実行します。
$ rake db:migrate $ rake db:seed
これでcsvファイルからテーブルにデータが投入されました。
確認します。
sqliteのコマンドを起動し開発用Databaseに入ります。
sqlite3 db/development.sqlite3
ちなみに
sqlite> .tables
とするとテーブル一覧が表示されます。
postal_codes schema_migrations
sqlite> .schema postal_codes;
とするとスキーマが表示されます。
CREATE TABLE "postal_codes" ("id" INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, "local_goverment_code" integer, "postal_code_old" integer, "postal_code" integer, "prefecture_katakana" varchar, "ward_katakana" varchar, "town_katakana" varchar, "prefecture" varchar, "ward" varchar, "town" varchar, "created_at" datetime NOT NULL, "updated_at" datetime NOT NULL);
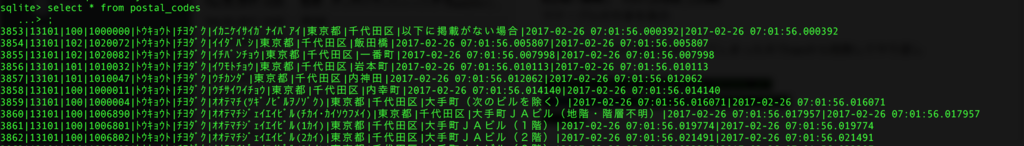
sqlite> select * from postal_codes
でテーブルの中身が表示されます。うまくできました。

このテーブルの一覧を画面に表示します。
コントローラを作成します。
$ rails g controller postal_codes
postal_codes_controller.rb に以下を追加します。
class PostalCodesController < ApplicationController # GET /postal_codes def index @postal_codes = PostalCode.all end end
/app/views/postal_codes/ に index.html.erb を追加し、次のように記述します。
<h1>Listing Postal Codes</h1> <table> <thead> <tr> <th>LocalGovermentCode</th> <th>PostalCodeOld</th> <th>PostalCode</th> <th>PrefectureKatakana</th> <th>WardKatakana</th> <th>TownKatakana</th> <th>Prefecture</th> <th>Ward</th> <th>Town</th> </tr> </thead> <tbody> <% @postal_codes.each do |postal_code| %> <tr> <td><%= postal_code.local_goverment_code %></td> <td><%= postal_code.postal_code_old %></td> <td><%= postal_code.postal_code %></td> <td><%= postal_code.prefecture_katakana %></td> <td><%= postal_code.ward_katakana %></td> <td><%= postal_code.town_katakana %></td> <td><%= postal_code.prefecture %></td> <td><%= postal_code.ward %></td> <td><%= postal_code.town %></td> </tr> <% end %> </tbody> </table>
/config/routes.rb に以下を追加します。
Rails.application.routes.draw do resources :postal_codes (略)
rails s でローカルサーバーを起動します。
http://localhost:3000/postal_codes
にアクセスします。
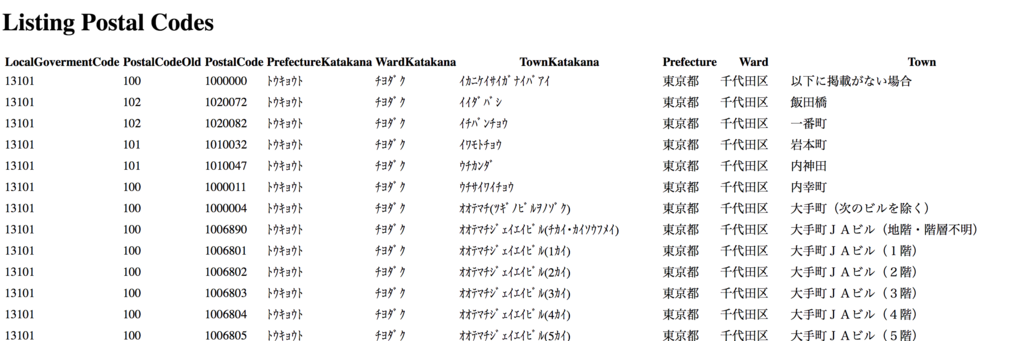
このように表示されます。

以上です。
Rails Model Generator GUIを使ってrails g modelコマンドを間違わないように書く
rails勉強中です。
rails generate model NAME [field[:type][:index] field[:type][:index]] [options]
(generate はgと略せる。)
こういうものを間違わずに書くいい方法がないかと探したらCodePen - Rails Model Generator GUIなるものを発見しました。
他にも方法があるのかもしれないのですが、私は便利に使うことが出来ました。
表形式で入力してexportボタンを押すとコマンドが生成されるのでコピペしてコマンドラインで実行すればokです。
例)次のようなデータがあり、PostalCodeというmodelを作ります。

add model ボタンを押して、モデル名を入力。
add attribute ボタンを押して、フィールド名と属性を入力。 n,i,u,a,pはカーソルを上に持っていくと説明が表示されます。

入力し終わったらexportを押して rails cmdを押すとコマンドが生成されます。
